アドセンスブログではクリック率やRPMが収益に大きく影響します。
アドセンス広告で主に見るポイントは
ページCTR(クリック率)が2.5%以上
RPM 300円以上
が目標です。
これらの数値はもちろん自分ではコントロールできませんが、少しでもクリックしてもらえるような配置にするよう工夫することはできます。
今回はCTRを改善する「モバイルファーストビュー」に設置する方法をご紹介します。
アドセンス広告のクリック率を上げる広告配置
共通作業:アドセンス広告の作成

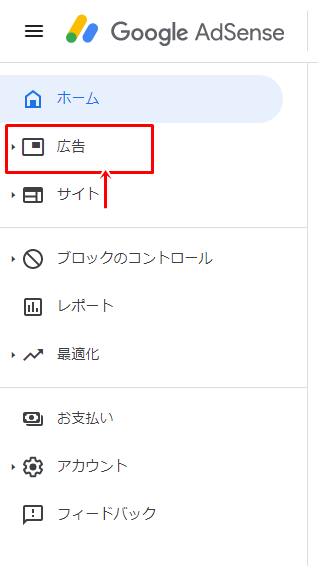
アドセンス管理画面の『広告』を選択

『広告ユニット』の中から「新しい広告ユニットの作成」にある「ディスプレイ広告」を選択

①広告ユニットの名前を決める:わかりやすい名前がよい 例)「記事上広告」など
②「レスポンシブ」を選択(デフォルトのままでOK)
③作成をクリック

広告が作成できたら、それを所定の場所に貼り付けます。
今回は「記事タイトルの上」に設置したいので、その位置に広告が貼れるウェジットを選択します。
広告ユニットの詳しい作成方法はこちらも参照してみてください。
▶【AdSense】広告ユニットの種類と作成手順!スポンサーリンクって入れないといけないの?

モバイルファーストビューに設置する方法
JINの場合



広告タグを挿入するために、「カスタムHTML」というウェジットを選んでドラッグで移動させます。

①テキストモードになっているか確認
②タイトルは空欄でOK
③作成したコードを貼り付ける
④スポンサーリンクを入れる場合は
<center>スポンサーリンク<br />
を最初に入れると広告の上にスポンサーリンクと表示できる
④保存する
※スポンサーリンクを入れるか入れないかについてはこちらを参考にしてみてください。
▶【AdSense】広告ユニットの種類と作成手順!スポンサーリンクって入れないといけないの?
プラグインでPCでは表示せず、スマホのみに表示する、という設定をすることができます。
▶【スマホビュー最適化】プラグインでサイドバーを非表示にする方法
モバイルファーストビューの広告は、PCだと見栄えが悪い場合があるので、このプラグインを使ってスマホのみ表示する設定をするといいですね!
SANGOの場合
SANGOの場合は、テーマを作ったサルワカさんの方針で
「ファーストビューにコンテンツと関係ないもの(個人の宣伝用バナーや広告のこと)があると離脱率が上がる」
ということから、タイトル上へのウェジットを用意していないそうです。
そこで、自身でテーマのファイルを弄る必要が出てきます。
必ずバックアップを取って挑戦しましょう。
必要になものは
・SANGOの子テーマ
・FTPファイル
です。
FTPソフトの設定が未だの場合は先にインストールして設定しておきましょう!

WPXクラウドサーバーの場合はこちらも参考にしてください!

事前準備
FTPファイルを使って、SANGOの親テーマからファイルをコピーしてパソコン上にファイルを作ります。
今回はFileZillaを使って解説します。
予め、デスクトップに「parts」というフォルダーを作っておき、その中に「single」というフォルダーを作っておきましょう。

こんな感じでファイルを作ります。
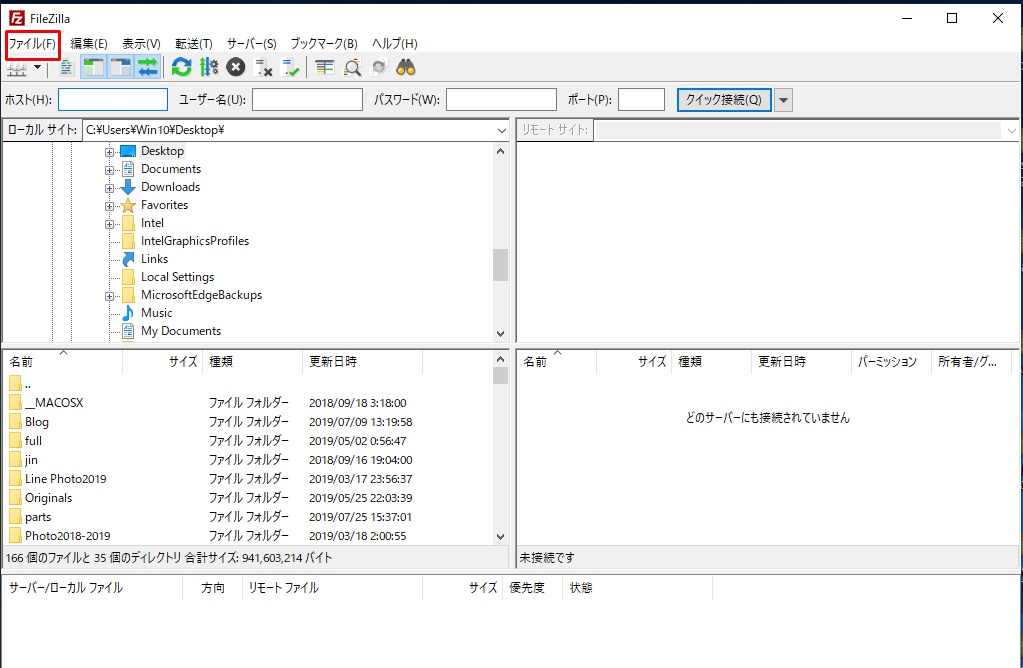
FTPソフトのFileZillaを開きます。

『ファイル』>『サイトマネージャー』>サーバーに接続する
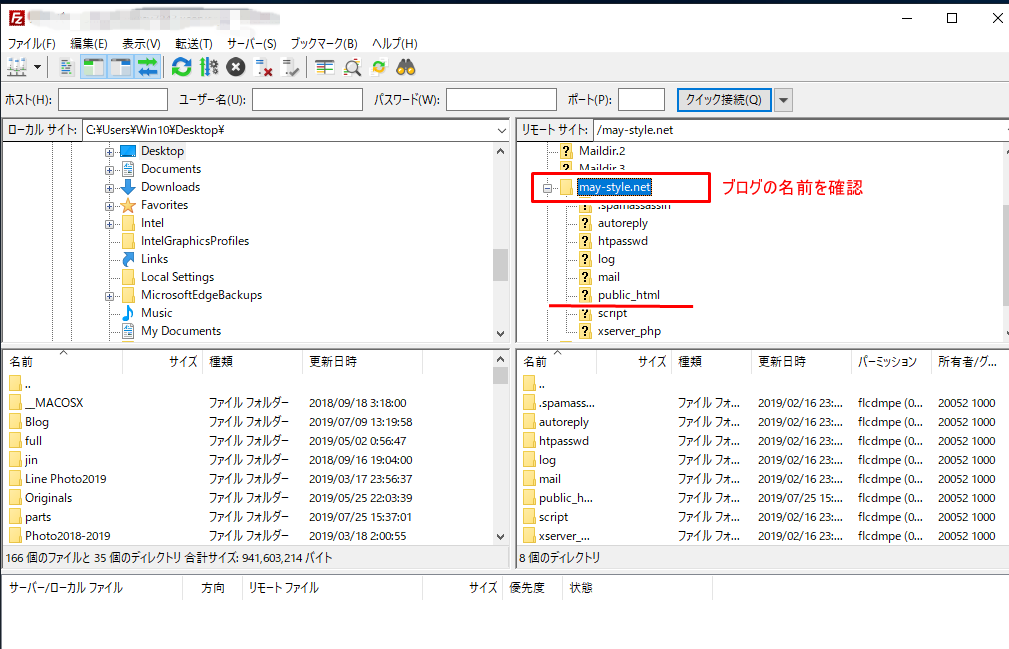
自分のブログの中にある「public html」ファイルにアクセス

※WPXクラウドサーバーの場合は「public html」のファイルは見当たりませんが、設定をすることでアクセスすることができるようになります。
詳しくはこちらを参考にしてみてください。

「public html」ファイルの中にある「WP-Content」を選択
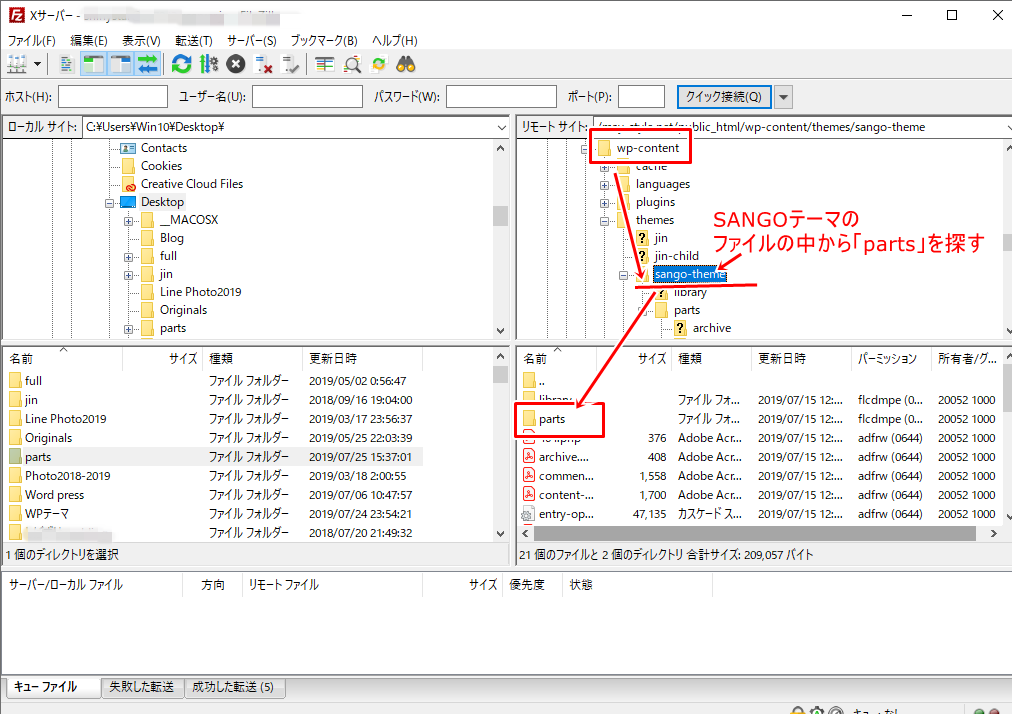
「WP-Content」の中にある「Theme」の中からSANGOのファイルを見つけます。

SANGOのテーマを見つけたら、その中にある「parts」というファイルを見つけます。
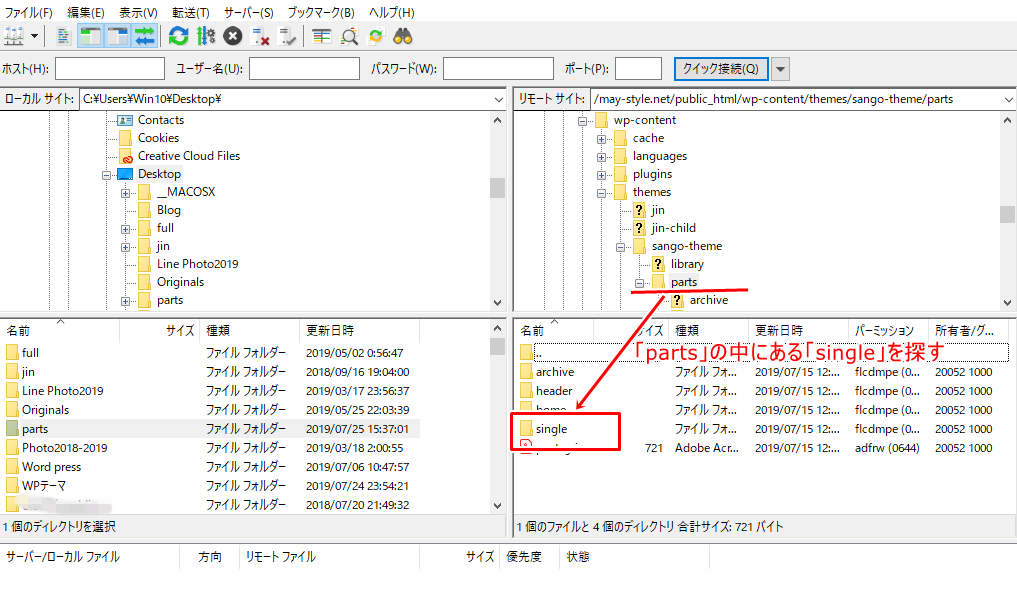
次に、「Parts」の中にある「Single」というファイルを探します。

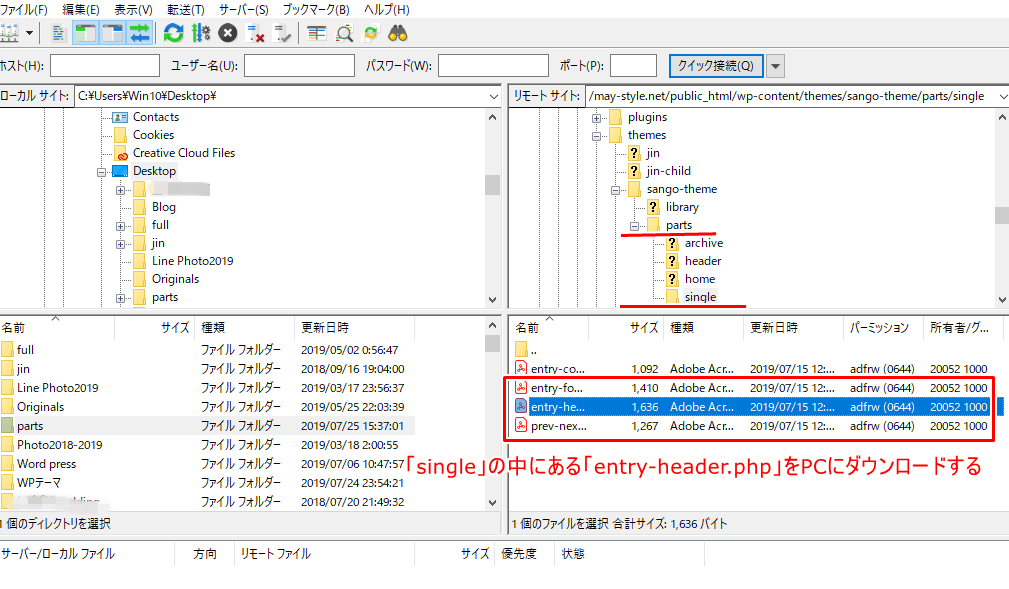
「parts」の中にある「single」というファイルの中に「entry-header.php」があるのでそれをダウンロード
(クリックすると自分のパソコンの方に転送されます)

デスクトップに作った「parts」のフォルダーの中の「single」にダウンロードしてきた「entry-header.php」入れる

これで準備が整いました。
今度はこの「parts」のファイルをFTPソフトを使ってSANGOの子テーマにアップしていきます。

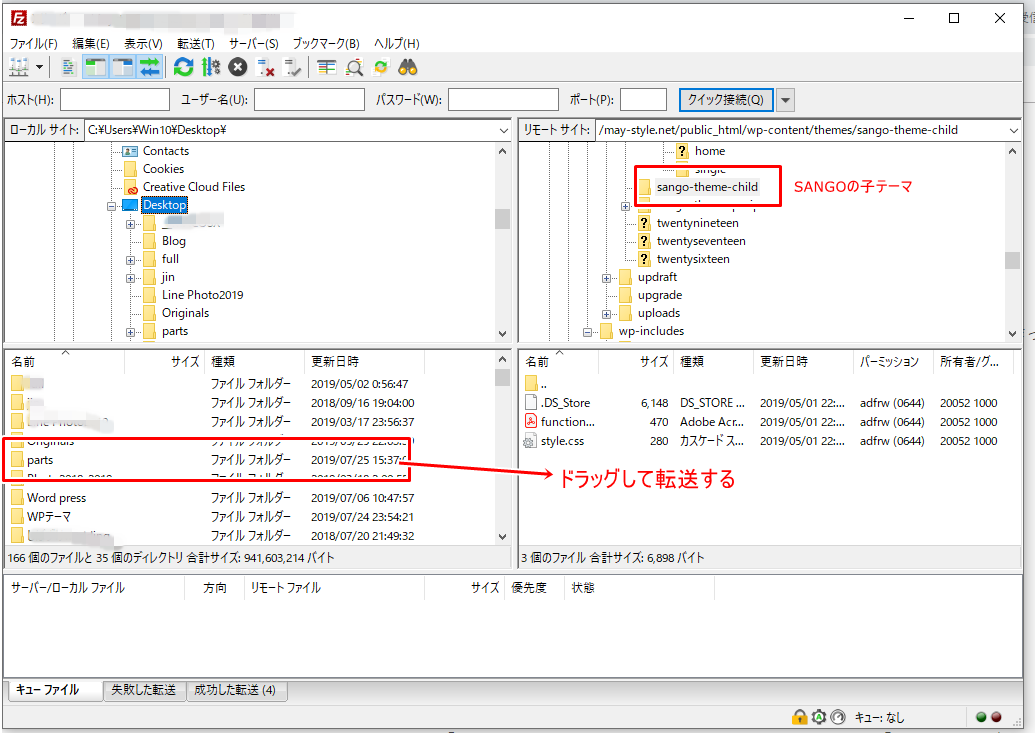
サーバーの中から、SANGOの子テーマのファイルを探します(sango-theme-child)
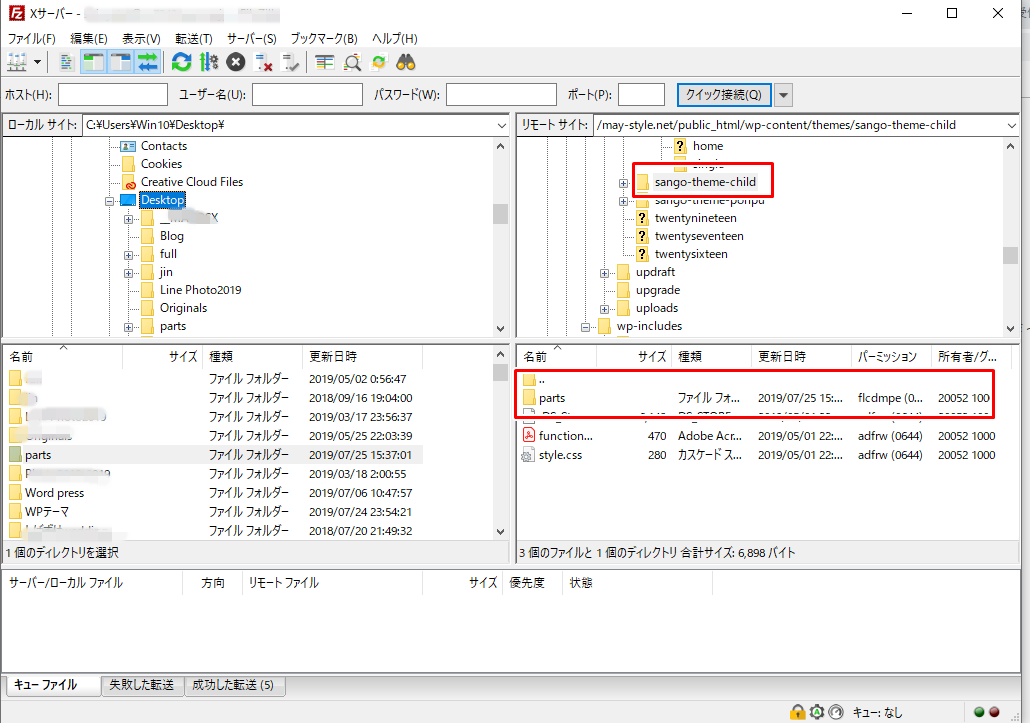
そのファイルの中に、デスクトップで作成した「parts」のファイルをアップロードします。(ドラッグして転送させます)

ドラッグして右側の画面に「parts」のファイルが転送されていれば完了です。
続いてテーマエディターで実際に編集をしていきます・

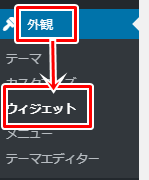
ダッシュボードの『外観』>『テーマエディター』を選択

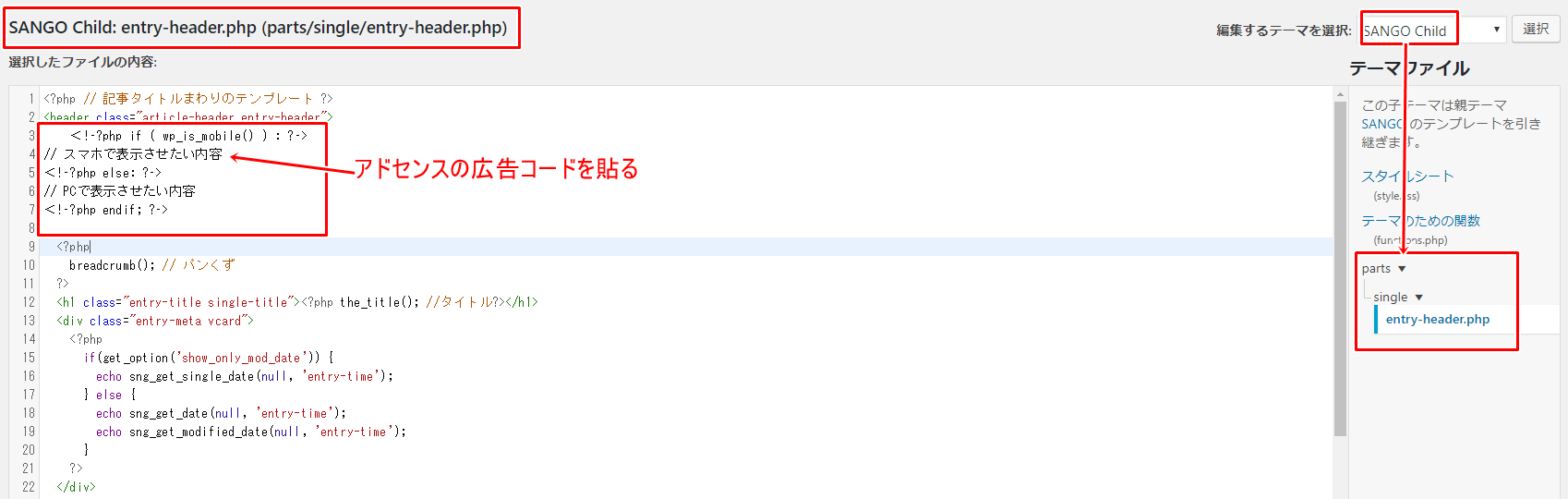
SANGOの子テーマに「entry-header.php」のファイルができたので、編集していきます。
<?php
breadcrumb(); //パンくず
?>
と書いてある上にアドセンスのコードを貼ります。
ここで、
<?php if ( wp_is_mobile() ) : ?> // スマホで表示させたい内容 <?php else: ?> // PCで表示させたい内容 <?php endif; ?>
のコードを使うと、スマホで表示させたいもの、PCで表示させたいものを設定することができます。
モバイルファーストビューの広告の場合、PCでは見栄えが悪くなるのでPCでは非表示と設定することができます。
スマホのみに広告を表示し、PCでは非表示にする場合
<?php if ( wp_is_mobile() ) : ?> <center>スポンサーリンク<br /> アドセンスコードをコピペ <?php else: ?> <?php endif; ?>
と文字を消して空欄にすることで、PCには何も表示させない、ということになります。
モバイルファーストビューの広告を設定することができました!
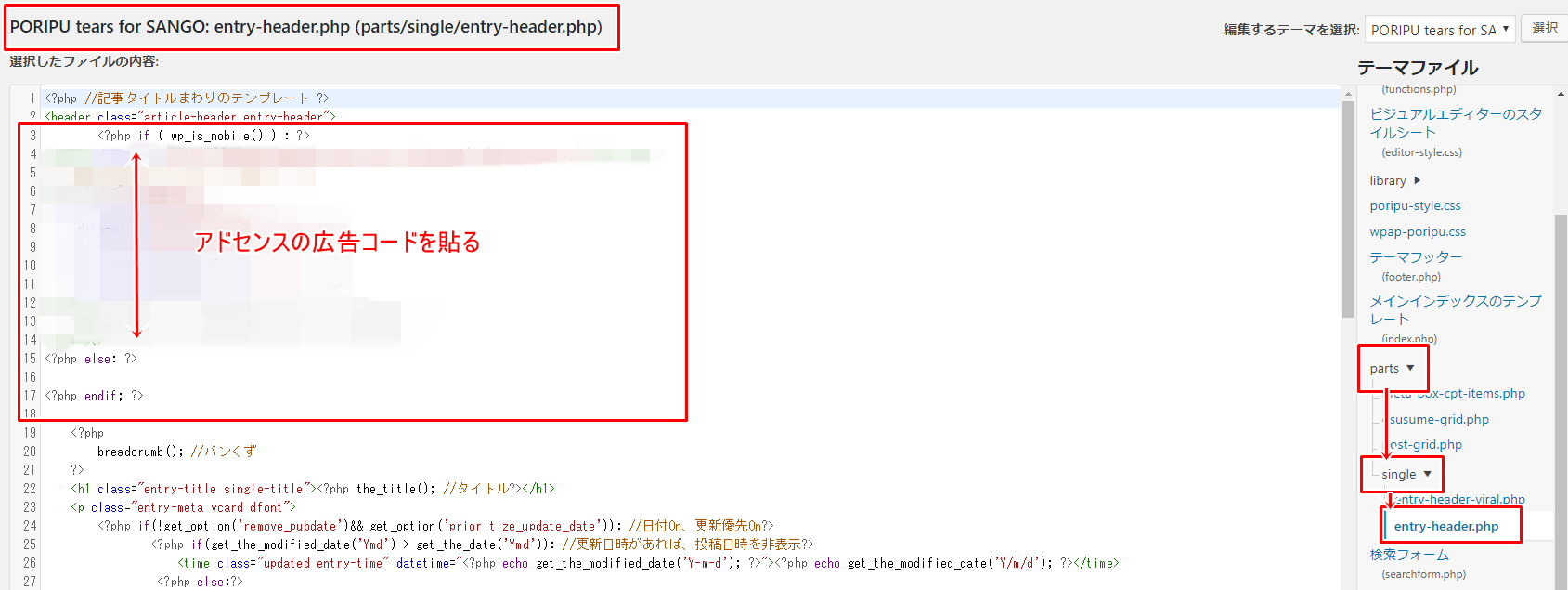
PORIPUがある場合
PORIPUがある場合は、PORIPUのPartsファイルの中に「entry-header.php」があるので、そこに直接コードを貼ります。
貼る位置や貼る内容は、子テーマと同じになります。

<?php if ( wp_is_mobile() ) : ?> アドセンスコードをコピペする <?php else: ?> <?php endif; ?>
アドセンス広告クリック率を上げる広告配置のコツ
アドセンス広告をモバイルファーストビューに設置することで、クリック率が2%を超えることができています。
しかし、モバイルファーストビューは誤クリックを誘導する可能性も考えられ、今後は広告を設置することができなくなる可能性もあります。
通達が来た場合は速やかに対応できるようにしておきましょう。