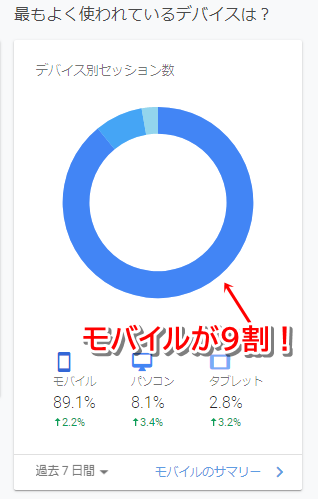
現代人はスマホからブログにアクセスする人がほとんどだというデータは、アナリティクスをチェックするとわかると思います。

スマホでブログを読むと、サイドバーは記事の下に表示されます。
[kjk_balloon id=”2″]サイトが縦長になるイメージですね![/kjk_balloon]
サイトのデザインをスッキリさせるために、サイドバーをスマホでは表示させないように設定できるプラグインがあります。
PCでのデザインを崩さずに、スマホのサイト構成を設定できるので、とても便利です。
スマホビューでサイドバーを非表示にする理由
人はコンテンツを読んで、情報を得て満足したら離脱していきます。
スマホでブログを読んでいて、記事下までスクロールした時に、
アーカイブや最近の投稿、人気投稿にプロフィール、などなど
サイドバーに載っているものが表示されていくと、
ユーザーは途中で離脱する可能性があります。
そこにアドセンス広告がないと、ユーザーの取る行動は
離脱する
の一択になりますが、
スマホでのサイト構成をシンプルにすることで、最後をアドセンス広告で終了させることができるようになります。
一番下までスクロールして、離脱しようとする時に、そこに広告があると
離脱する
Or
広告を見る
の2つの選択肢が生まれるのです。
これがスマホビューでサイドバーを非表示にする理由です。
スマホビューでサイドバーを非表示にする方法
スマホビューでサイドバーを非表示にするにはプラグインを入れる必要があります。
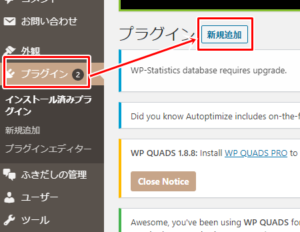
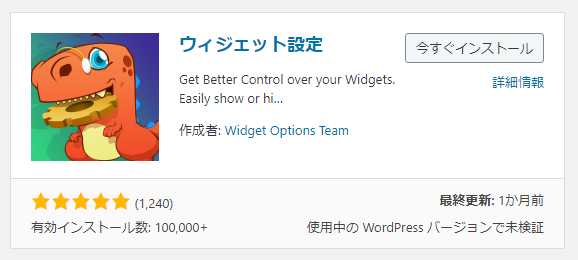
ダッシュボード>プラグイン>新規追加で、「Widget」と入力して検索すると、

この恐竜の絵のプラグインが出てきます。

「今すぐインストール」をクリックし「有効化」します。
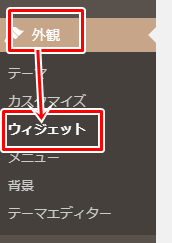
ダッシュボードの外観>ウィジェットへ

各ウィジェットの中に設定が表示されるようになるので、それぞれ設定していきます。
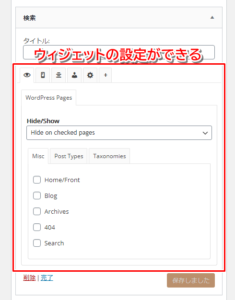
プラグインを有効化してからウィジェットを開くと

このような設定ができるボックスが表れます。
ここでスマホビューの設定を行っていきます。

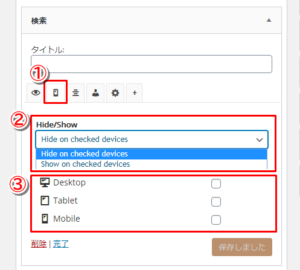
①左から2番めのスマホマークを選択
②Hide(非表示)、Show(表示)を選択
③デバイスを選択
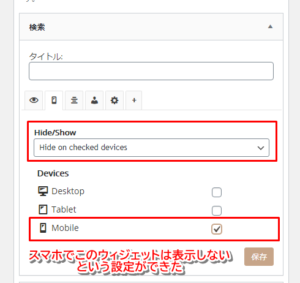
スマホでこのウィジェットを非表示にする設定をするには

②Hide
③Mobileにチェック
これでこのウィジェットはスマホで表示しない、という設定ができました。