ブログを運営していくと
ここは吹き出しを入れて会話風にしたい!
ここはボックスを入れて見やすくしたい!
など、文字や構成を装飾したい!という欲求が出てきます。
ブログをもっと読みやすく書いて情報をユーザーに届けるためには、ある程度の装飾は必須。
しかし、毎回HTMLコードを用いて、テキストモードにして書いていくのは結構骨の折れる作業ですよね・・・
ただでさえ初心者の頃はブログの執筆だけでも時間がかかるのに、装飾に時間をかけてばかりはいられない!
そんなとき、プラグイン「AddQuicktag」を使うと、HTMLコードをショートコード化し、簡単に使うことができるようになるので、作業効率をアップさせることができるようになりますよ!
便利なプラグイン「AddQuicktag」の設定方法と使い方を解説していきます!
AddQuicktagって何?
AddQuicktag は HTML エディター・ビジュアルエディターへのクイックタグの追加を容易にします。
クイックタグの設定を JSON ファイルとしてエクスポートすることが可能です。
エクスポートしたファイルは他の WordPress にインポートすることができます。
という説明がありました。
つまりは、難しくて面倒なhtmlコードを毎回入力しなくてもいいように、ショートコード化することで、ビジュアルエディターで簡単に使うことができる便利なプラグインになります!
AddQuicktagの設定方法
プラグイン「AddQuicktag」をインストールして設定します。

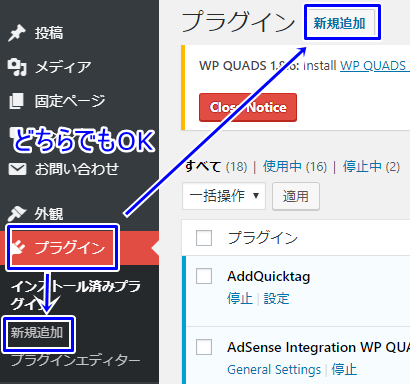
ダッシュボードにある『プラグイン』から『新規追加』をクリック

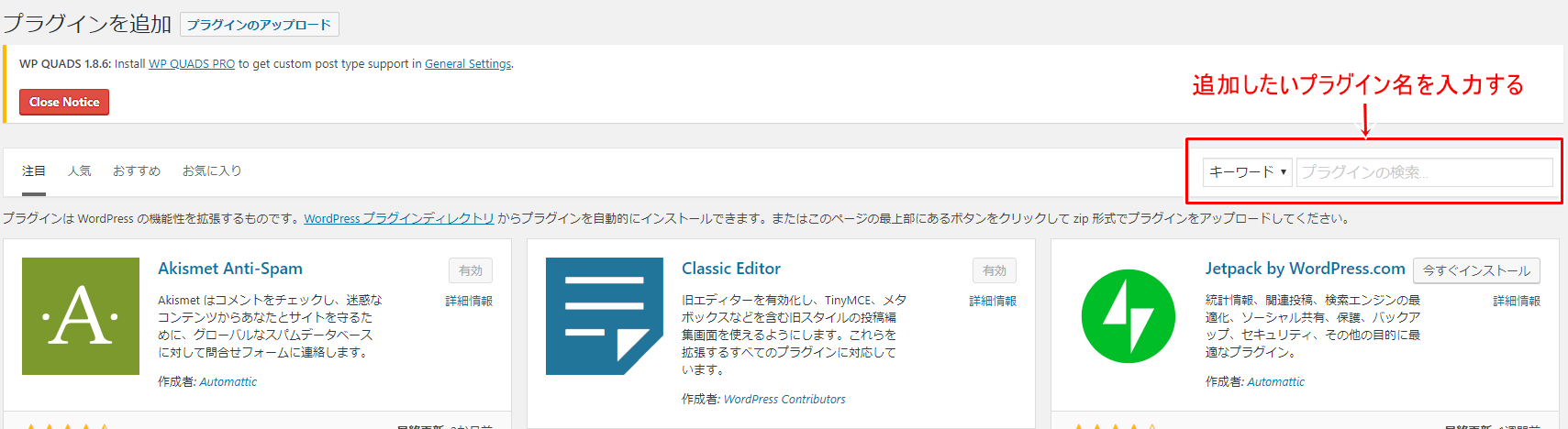
追加したいプラグイン名「AddQuicktag」を入力(←コピペすると便利)

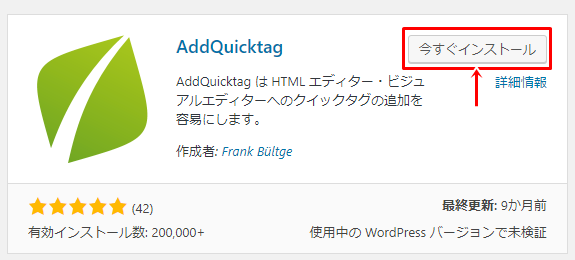
「今すぐインストール」をクリック
インストールが終わったらすぐに「有効化」しましょう!

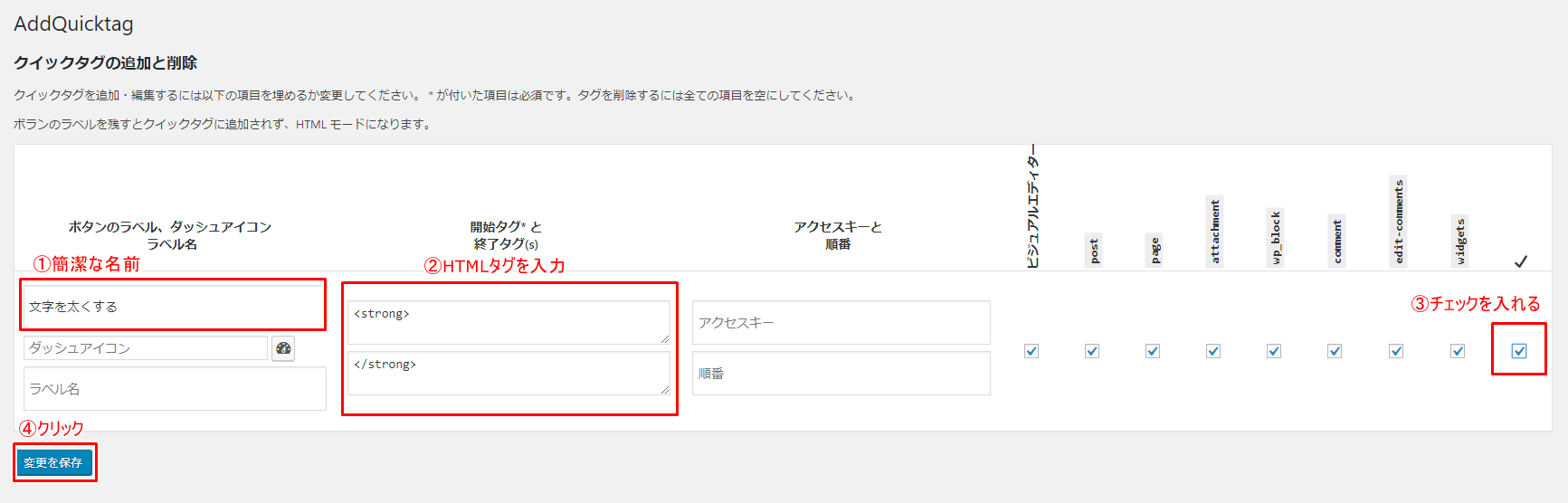
①ボタン名:わかりやすい簡潔な名前にします
②HTMLタグ:開始タグと終了タグに分けて入力します。
③チェックを入れる
④「変更を保存」をクリック
これで登録ができます。
例えば
「文字を太くする」
というコードを登録するとします。
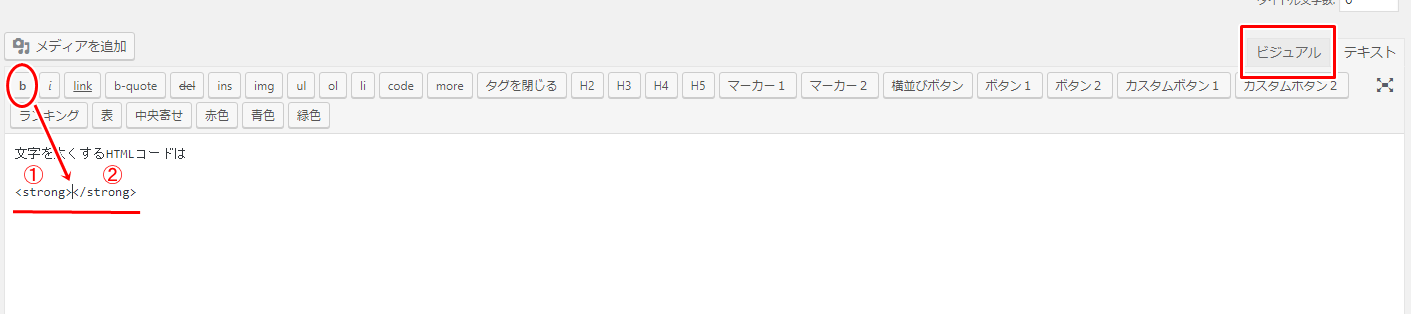
文字を太くするHTMLコードはビジュアルモードにすると確認することができます。

<strong></strong>
というHTMLコードで表します。
最初にdのボタンを押すと
①<strong>
が出てきます。これが開始コード
もう一度dのボタンを押すと
②</strong>
が出てきて、これが終了コードになります。
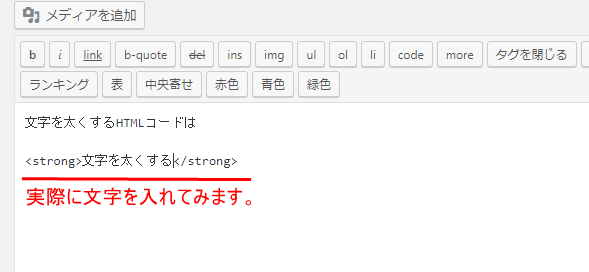
実際に文字を入れて

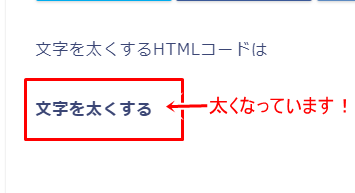
プレビューすると

文字が太くなっていますね!
では実際に「AddQuicktag」に登録します。


①簡潔な名前:文字を太くする
②HTMLコード:①開始タグと②終了タグに分けて入力
③チェックを入れる
④変更を保存をクリック
これで登録が完了しました!
AddQuicktagのエクスポートとインポート機能
AddQuicktagには、設定をエクスポートする機能とインポートできる機能があります。
ブログを複数運営している場合、どのブログでも同じようなコードを利用している場合もあります。
自分が慣れて使い勝手のいいコードをエクスポートして別のブログにも反映させることで、ブログ運営がスムーズにできます。
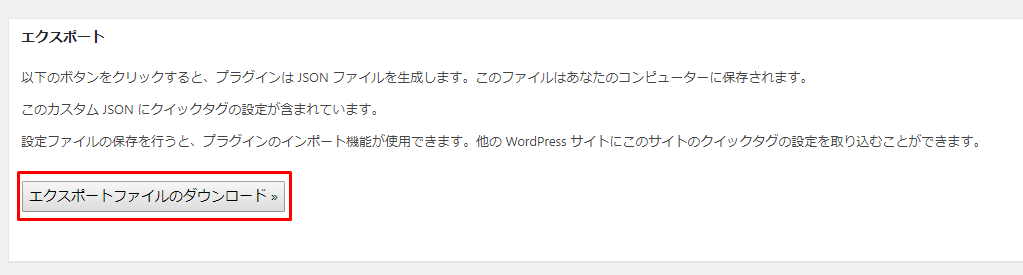
エクスポートのやり方

「エクスポートファイルをダウンロードする」をクリックするだけで簡単に登録したタグを取り出すことができます。
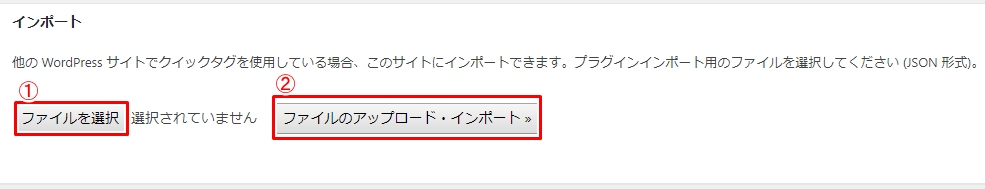
インポートのやり方

①:デスクトップに保存しておいたファイルを選択(JSON形式のファイル)
②:ファイルのアップロード・インポートをクリック
これだけで以前の設定を簡単に新しいブログに反映させることができるのです!
便利ですね!
AddQuicktagの使い方
AddQuicktagの使い方は簡単!
先程作った「文字を太くする」を使ってみたいと思います。

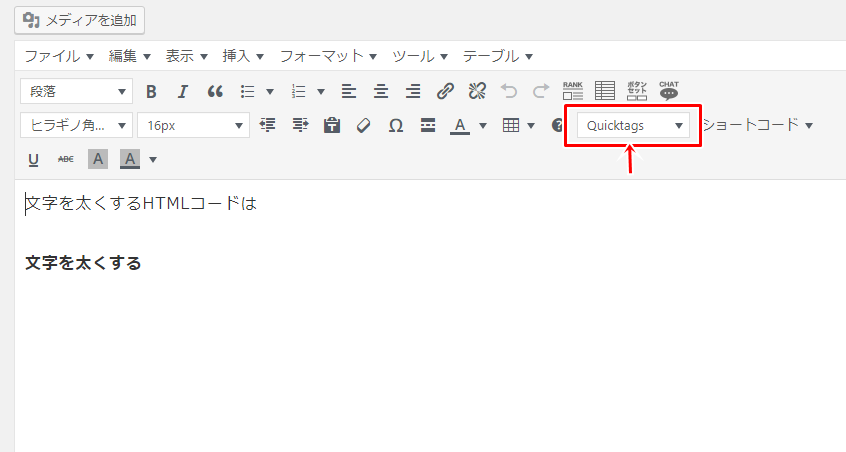
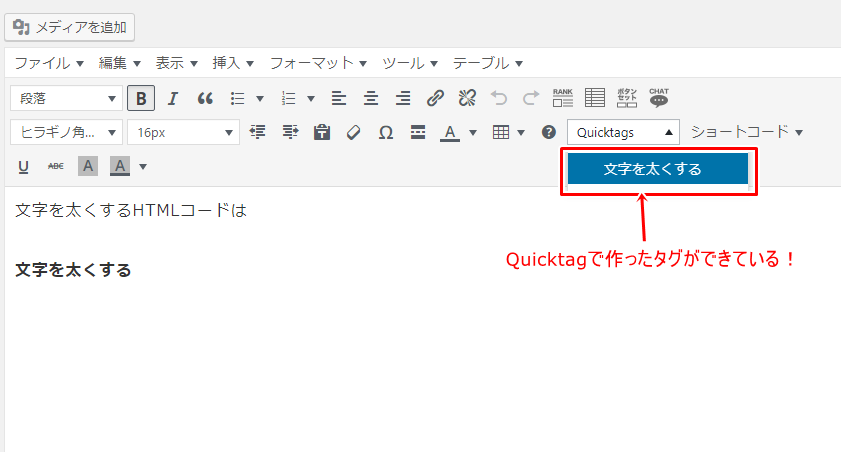
テキストモードで「Quicktag」のタブができている。

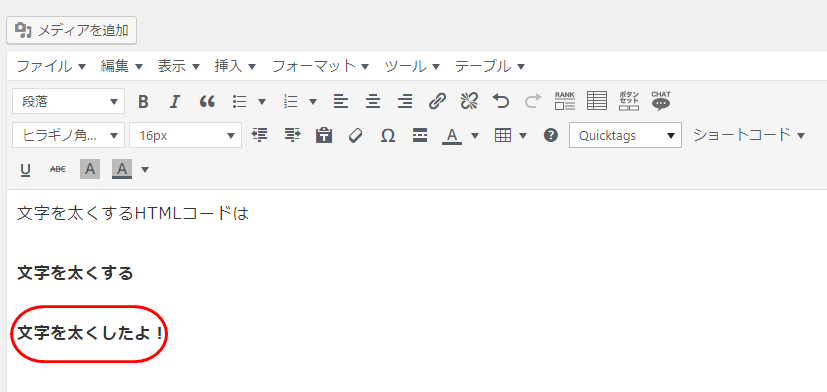
先程作った「文字を太くする」というボタンができているので

画面上でも文字が太くなっているのがわかります!
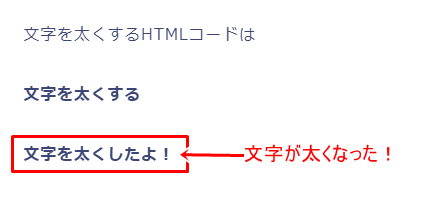
プレビューしてみても

太くなっていますね!
AddQuicktagの設定と使い方まとめ
便利なプラグイン「AddQuicktag」の設定方法と使い方を解説しました!
AddQuicktagで設定しておけば難しいコードを使わなくてもおしゃれな装飾を一発で反映させることができるので、作業効率がアップすること間違いなしですね!
ブログ運営に役立つプラグインなのでぜひ導入してみてください!