ワードプレスでアップできる画像のサイズは決まっていて、あまり大きすぎるとアップロードができないし、
容量が大きすぎると重たくなってくるので表示速度にも影響します。
そのために画像を一枚一枚丁寧にリサイズするのは正直めんどくさいですよね。
そんな時!ワードプレスにアップロードした画像を自動でリサイズしてくれるプラグイン「Imsanity」が便利!
プラグイン「Imsanity」を使うと
画像をまとめて同じサイズにリサイズしてくれる
すでにアップしている画像もまとめてリサイズできる
リサイズの時に縦:横の比率を維持できる
画像形式をJPGに統一できる
などメリットがあります。
プラグイン「Imsanity」のインストールから設定方法と使い方を解説しています!
Imsanityがなぜ必要なの?
ワードプレスの画像設定でも画像の大きさを選択できますが、画質の大きいオリジナル画像がワードプレス内に保存されているため、ディスククォータを占領してしまいます。
要するに、サイトが重くなってしまう、ということになるので、画像は圧縮してからアップするのがよい、ということになります。
Imsanityのおすすめ設定方法と使い方
ワードプレスで複数のブログを運営している私が設定しているオススメの方法を解説していきます!

新規プラグインから「imsanity」をインストールし有効化する。
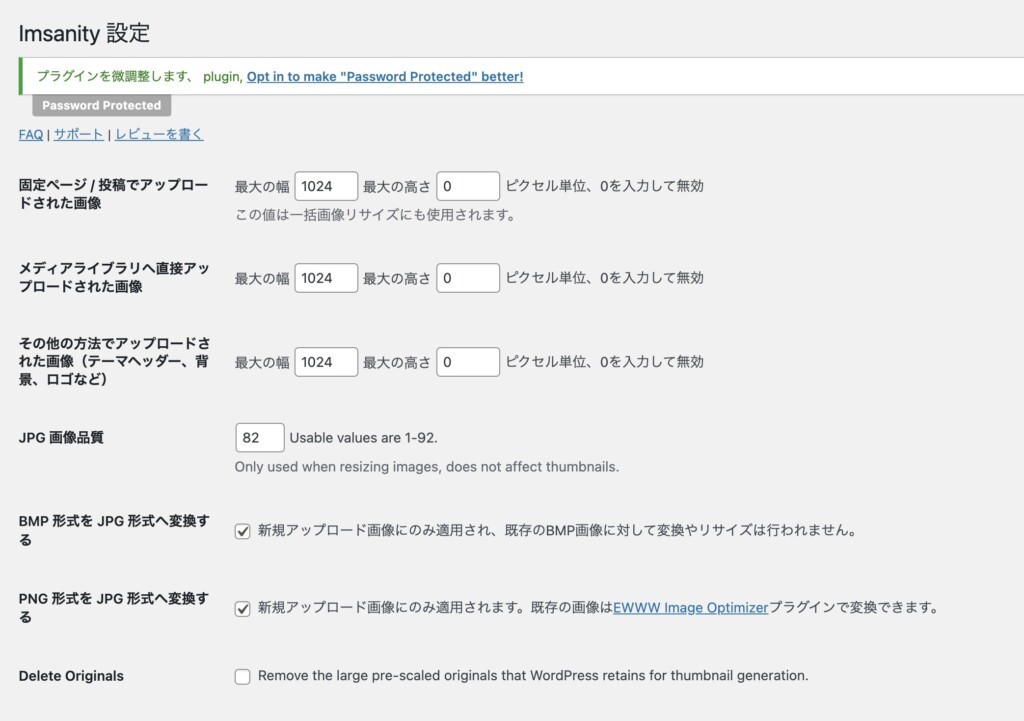
設定>「imsanity」を開く。

①:固定ページ/投稿でアップされた画像
最大の幅1024:最大の高さ0
「1024×0」だと幅(横)は1024になって、高さ(縦)は「0」なので自動で調整されます。
②:メディアライブラリへ直接アップされた画像
最大の幅1024:最大の高さ0
③:その他の方法でアップロードされた画像
最大の幅0:最大の高さ0
※0と設定することで、Imsanityの効果を無効にすることができます。
ヘッダーや背景などは画質に拘りたい場合もあるので、無効にしておくと良いです。
こだわりがなければ①②と同じ設定でもOK
④画質の設定:デフォルトは82
⑤形式はすべて「JPEG」でOK
⑦「変更を保存」をクリック
これで『Imsanity』の設定は完了です。
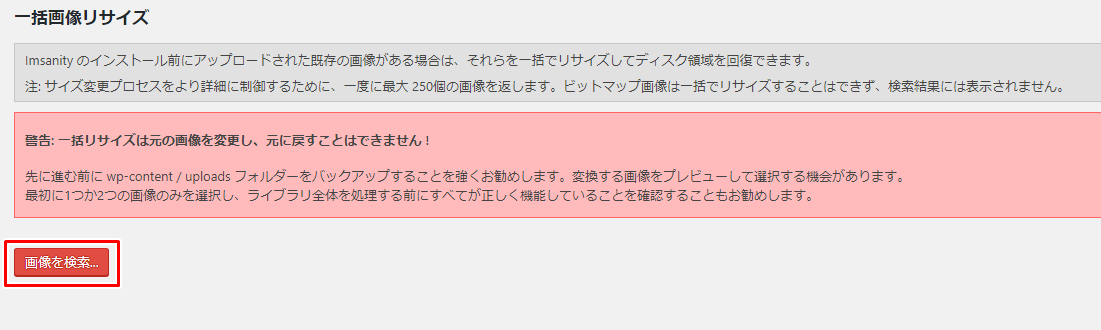
既存の画像を一括でリサイズする方法
過去にアップした画像のリサイズも一括ですることができます。
一度リサイズしてしまうと元には戻せません。
オリジナル画像もリサイズされてしまうため、必要な場合はバックアップをとっておきましょう!
画像のファイルは、サーバーの「wp-content / uploads フォルダー」にあります。
やり方は簡単です!

「画像の検索」をクリックすると

これまでアップロードした画像の情報が出てきます。
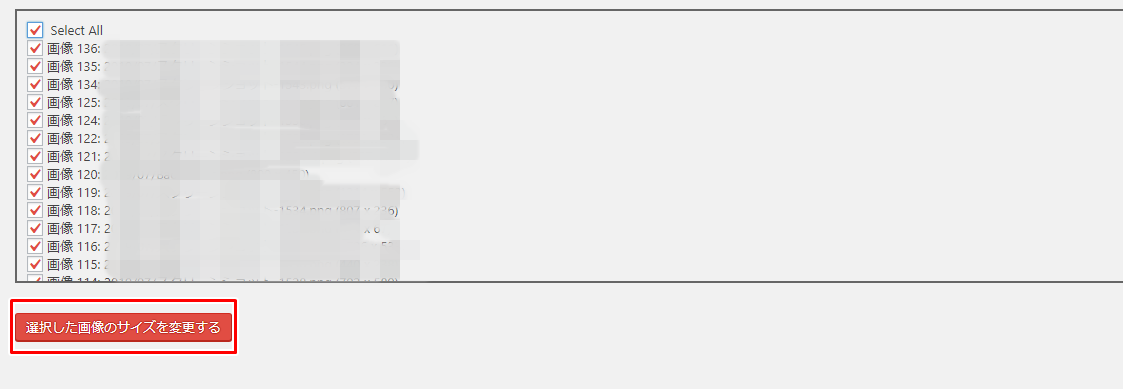
Select Allで全ての画像を選択できますし、チェックを外すことでリサイズしたい画像だけを選択することができます。
画像が選択できたら『選択した画像のサイズを変更する』でリサイズすることができます。
Imsanityの設定方法まとめ
読みやすいブログに画像は不可欠!
たくさんの画像を使いたいからこそ、画像の圧縮は必須になってきます。
一括で設定できるのがとても便利なので、早速導入してみてくださいね!