ワードプレスにログインする際、ログインIDとパスワードを入力しますよね!
そのログインID、ある方法を使うと誰にでもわかってしまうって知っていました!?
驚きですよね!!
パスワードをランダムに入力することで、ワードプレスが乗っ取られてしまう可能性は否めません。
そこで、ブログ始めたてでWordPressに慣れていない段階でも、プラグイン「Edit Author Slug」を使って簡単にログインIDを隠す設定をすることができます!
今回はプラグイン「Edit Author Slug」のインストールから設定方法を解説していきます!
ワードプレスのログインIDって丸見えなの!?
衝撃の事実ですが、ワードプレスのログインIDはURLに「?author=1」と付け足してEnterを押すとログインIDが見えちゃいます!
ね?出てきましたよね?
この方法で誰にでもあなたのブログにログインするためのIDがわかってしまうのです。
[kjk_balloon id=”7″]これは危険!![/kjk_balloon]
早急に対応しなければなりません。
Edit Author Slugの設定方法!
ワードプレスのログインIDは、プラグイン「Edit Author Slug」を使うことで簡単に隠すことができます。

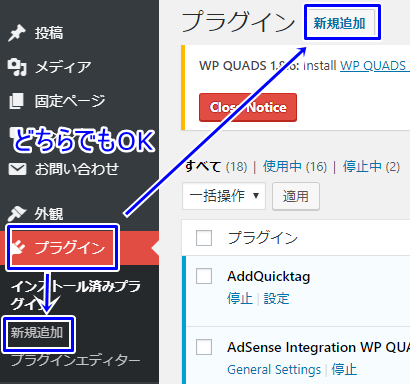
ダッシュボードにある『プラグイン』から『新規追加』をクリック

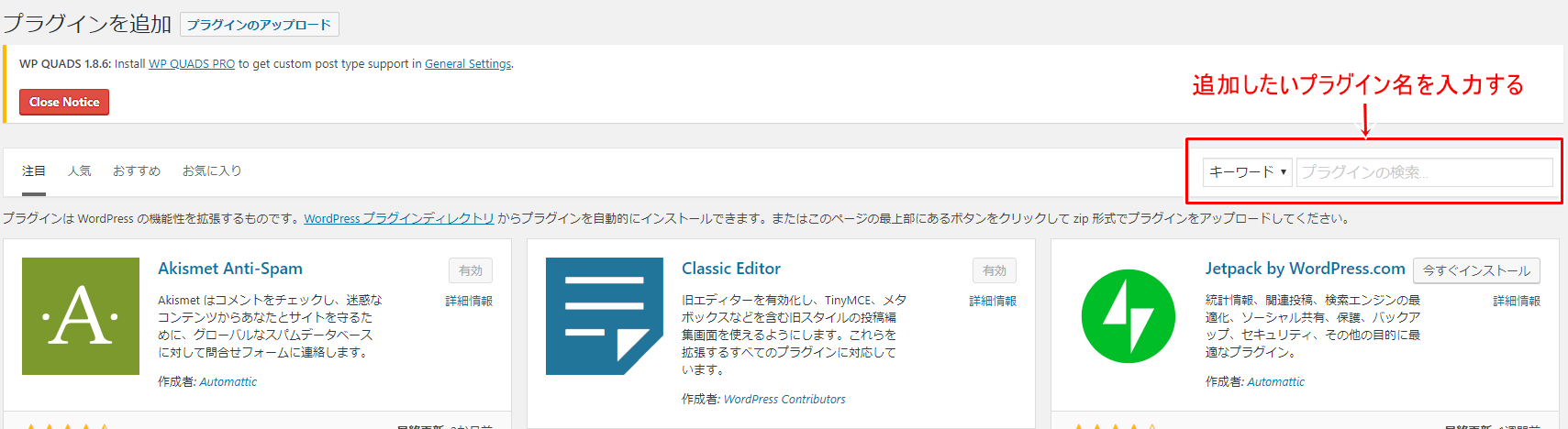
「Edit Author Slug」と入力

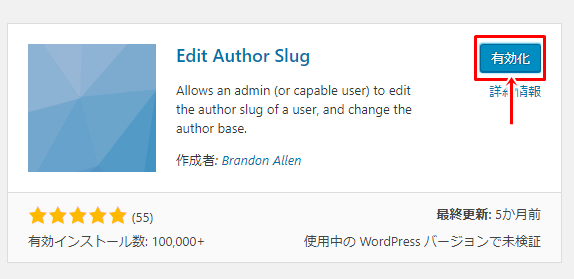
インストールし「有効化」する

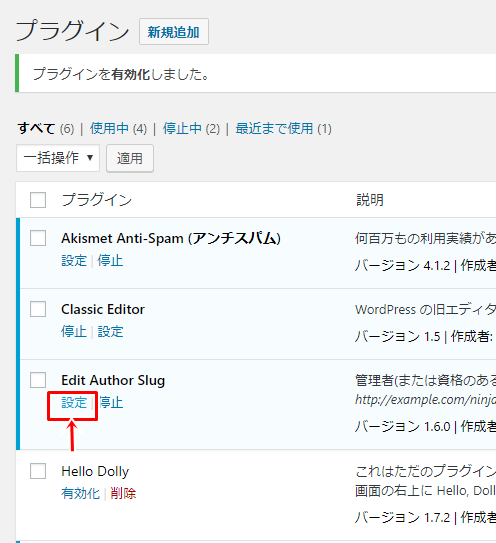
プラグインの中にある「Edit Author Slug」を設定をクリック
投稿者ベースを好きな文字を入力します。
デフォルトでは「author」になっています。

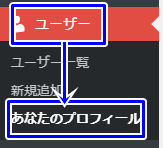
ダッシュボードにある『ユーザー』から『あなたのプロフィール』をクリックします。
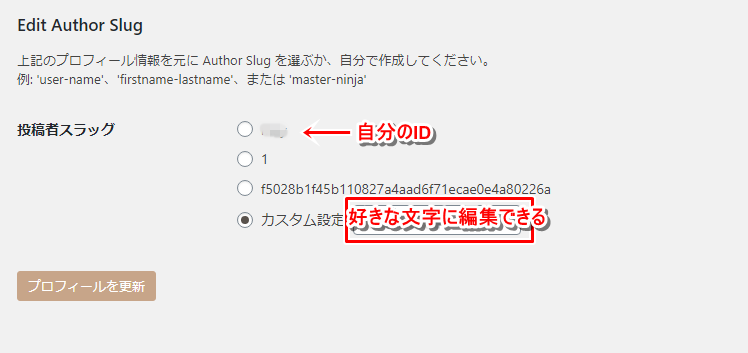
下までスクロールすると、「Edit Author Slug」の設定箇所が出てきます。

投稿者スラッグを編集していきます。
デフォルトでは、ログインIDが選択されているので

カスタムを選択し、好きな文字を入れます。
「プロフィールを更新」をクリックすれば設定完了です。
実際に自分のブログのURLに「?author=1」を入れて設定ができているか確認しましょう!
自分で設定した文字が出てくれば設定は成功です!
Edit Author Slugの設定方法まとめ
ワードプレスのログインIDを簡単に隠せるプラグイン「Edit Author Slug」の設定方法を解説しました。
これからブログを運営する上で、自分のブログは自分で守らなければなりません。
サイト管理者としてしっかりセキュリティ対策を行ってきましょう!