こんにちは、めい(@maystyle_may)です。
アドセンス審査攻略のための手順を解説しています。
- 1.WordPressでブログを開設

- 2.アドセンス審査用の記事を書く
- 3.グローバルメニューを設置する
サイトマップを作る
お問い合わせフォーム←イマココ
プライバシーポリシー
プロフィール
サイトを運営するに当たり、お問い合わせフォームはとても重要です。
サイトを訪れてくれたユーザーと直接コンタクトを取ることができるので、ビジネスチャンスが広がります。
また、サイトを運営していれば時に誤った情報や他人に不利益を被ってしまった場合、
クレーム対応が必要になることがあるかもしれません(情報を発信している以上、可能性は否定出来ないのです。)
真っ先に対応できるように、お問い合わせフォームは設置必須です!
アドセンス審査でも、お問い合わせフォームの有無はそのサイトが信頼できるかどうかの指標になるため必ず準備しておきましょう!
お問い合わせフォームを作ろう!
お問い合わせフォームを作れるプラグインはたくさんあります。
WordPressで一番ポピュラーなのが「Contact form 7」というプラグイン。
[kjk_balloon id=”10″]ただ、少し前まで送信できないというトラブルがあったりもしました。[/kjk_balloon]
[kjk_balloon id=”12″]プラグインもアップデートされているか確認した方がいいね![/kjk_balloon]
お問い合わせフォームを設置したら、きちんと送信できるかどうか確認することをオススメします!
今回は『Contact form 7』を使ってお問い合わせフォームを作成します。

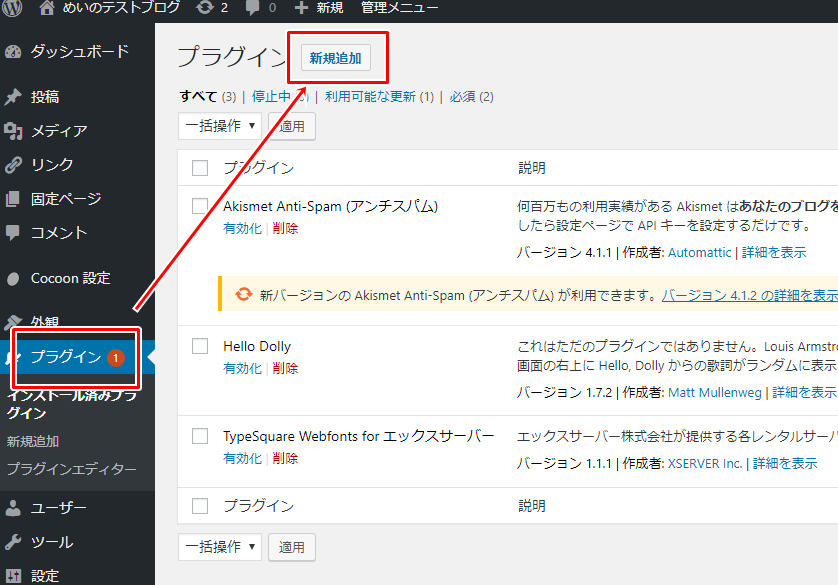
ダッシュボードにある『プラグイン』から>『新規追加』をクリック

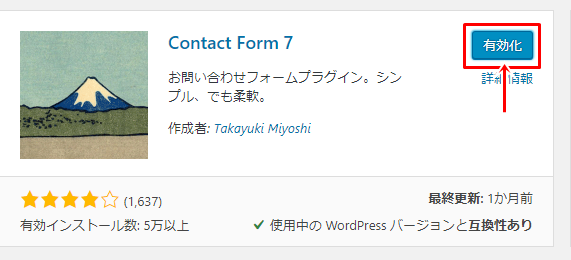
『Contact Form 7』をインストールし、有効化します。

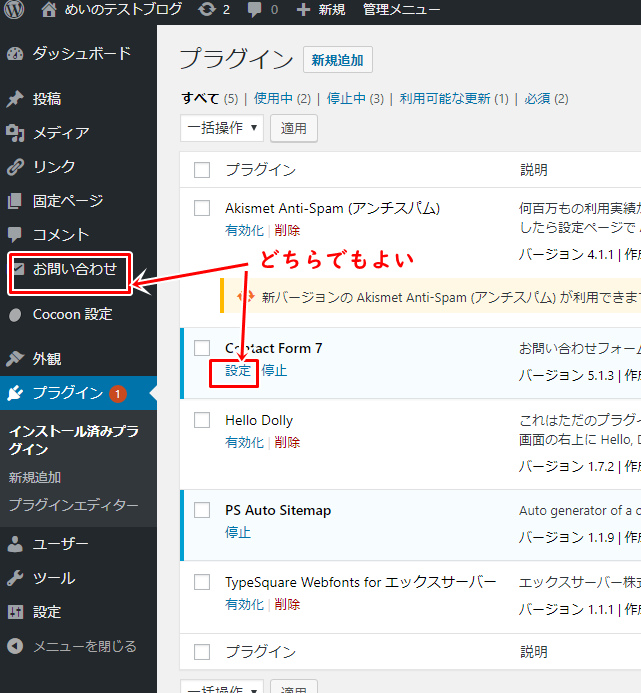
ダッシュボードにある『お問い合わせ』またはContact Form 7の『設定』をクリック

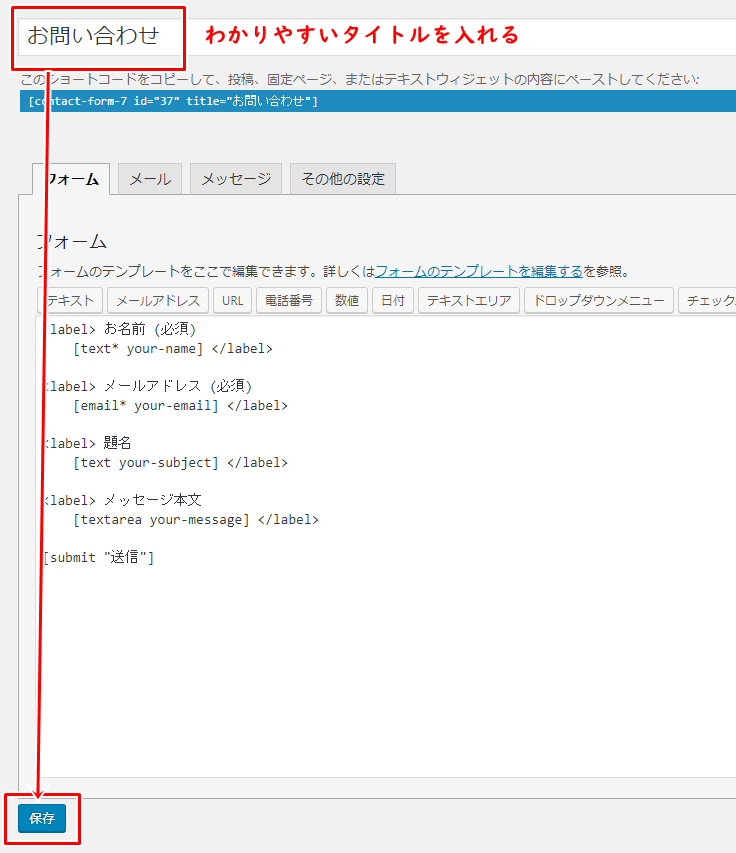
タイトルを入力し、その他はいじらず「保存」をクリック

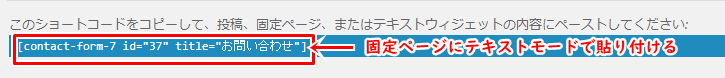
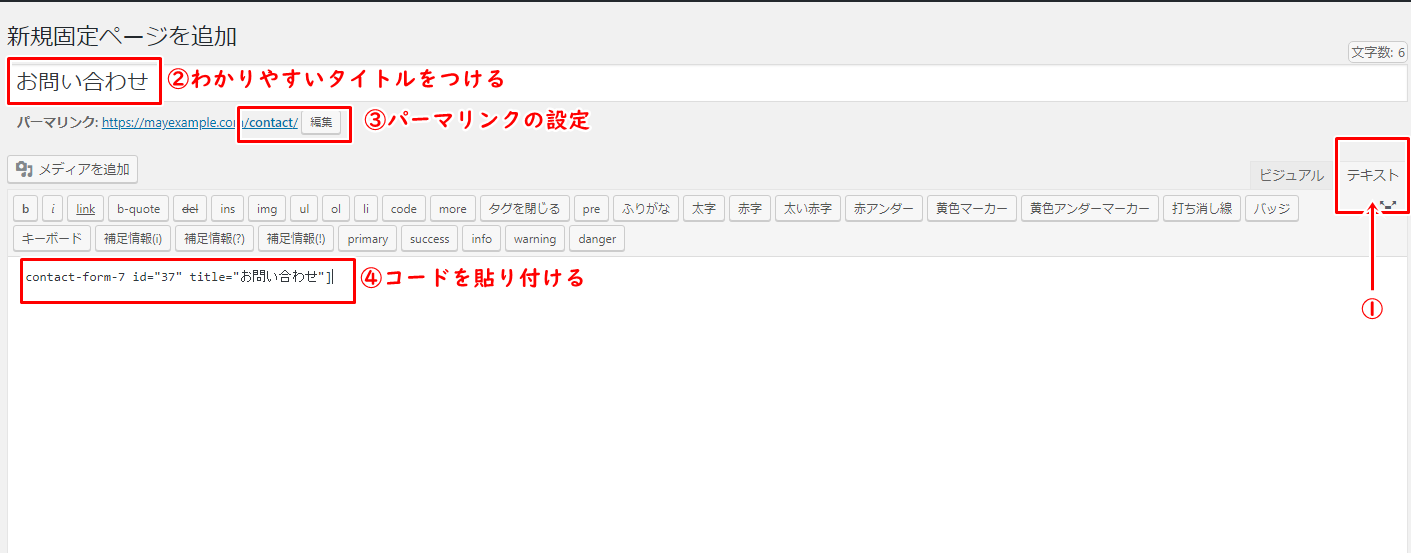
作成されたコードを固定ページにテキストモードで貼り付けます。

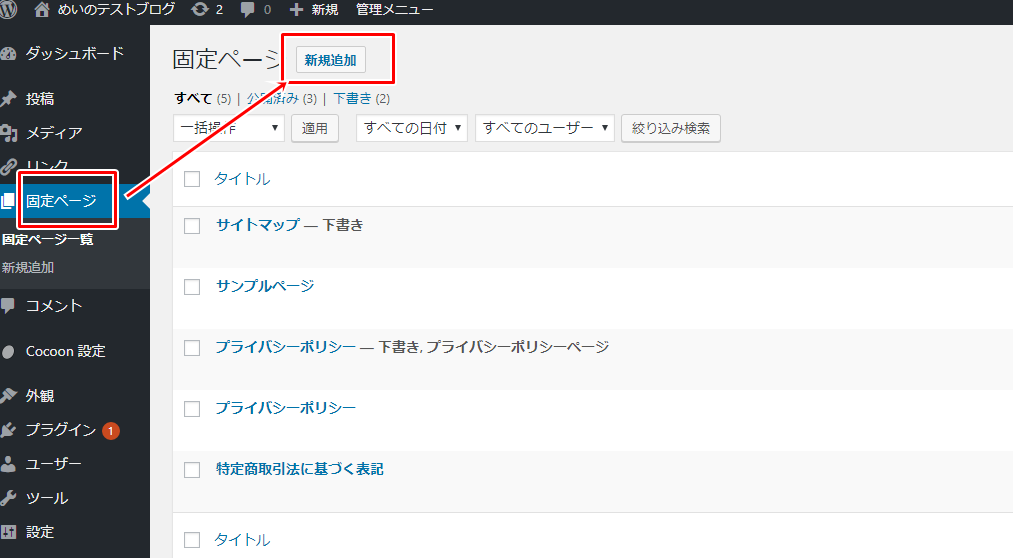
ダッシュボードにある『固定ページ』から『新規追加』をクリック

①テキストモードになっているか確認
②わかりやすいタイトルをつける→「お問い合わせ」などでOK
③パーマリンクを設定する→「contact」など
④コードを貼り付ける
全部入力したら「公開」する

これでお問い合わせフォームが完成しました。
お問い合わせフォームが作動しているか確認しよう!
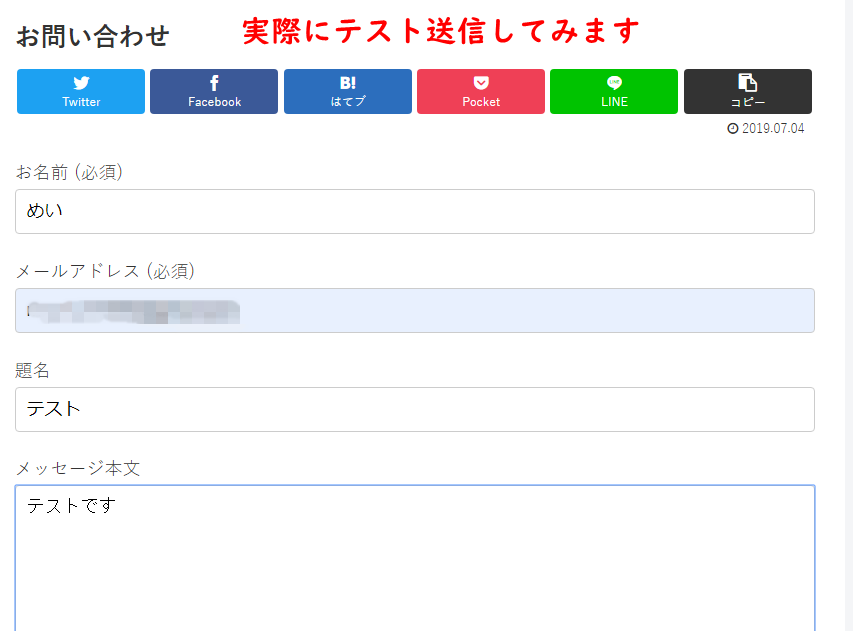
ちゃんと送信できるか確認しましょう。

適当に入力し、送信ボタンを推してみます。

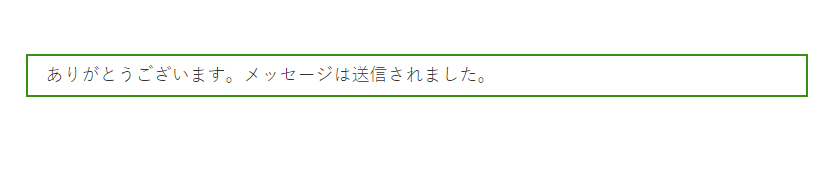
となれば、送信できました。
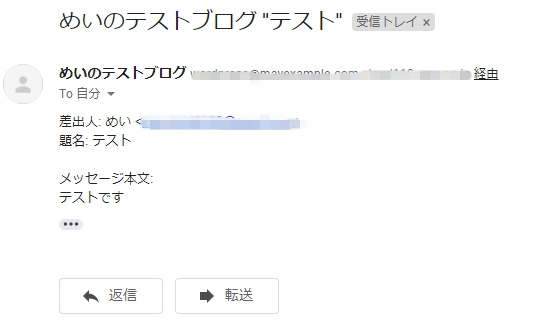
実際にEmailをチェックすると

[kjk_balloon id=”3″]届いてました![/kjk_balloon]
これで完了です!