こんにちは、めい(@maystyle_may)です。
アドセンス審査攻略のための手順を解説しています。
- 1.WordPressでブログを開設

- 2.アドセンス審査用の記事を書く
- 3.グローバルメニューを設置する
サイトマップ←イマココ
お問い合わせ
プライバシーポリシー
プロフィール
サイトマップとは、目次のことです。
サイトマップを作成する目的は
ユーザビリティの向上
内部SEO対策
この2点において非常に効果があります。
ブログを開設した際、Googleのクローラー向けのサイトマップを作りましたが

今回はサイトを訪れてくれたユーザーに対して、サイトの中がどうなっているかわかりやすいように設置する目次を作成します。
ユーザービリティの向上のために必須であり、アドセンス審査においても設置の有無は大きく影響します。
プラグイン「PS Auto Sitemap」で簡単に作成できるので、固定ページ設置してしまいましょう!
サイトマップの作り方!『PS Auto Sitemap』で固定ページに設置する方法!
まず、固定ページにサイトマップのページを作ります。

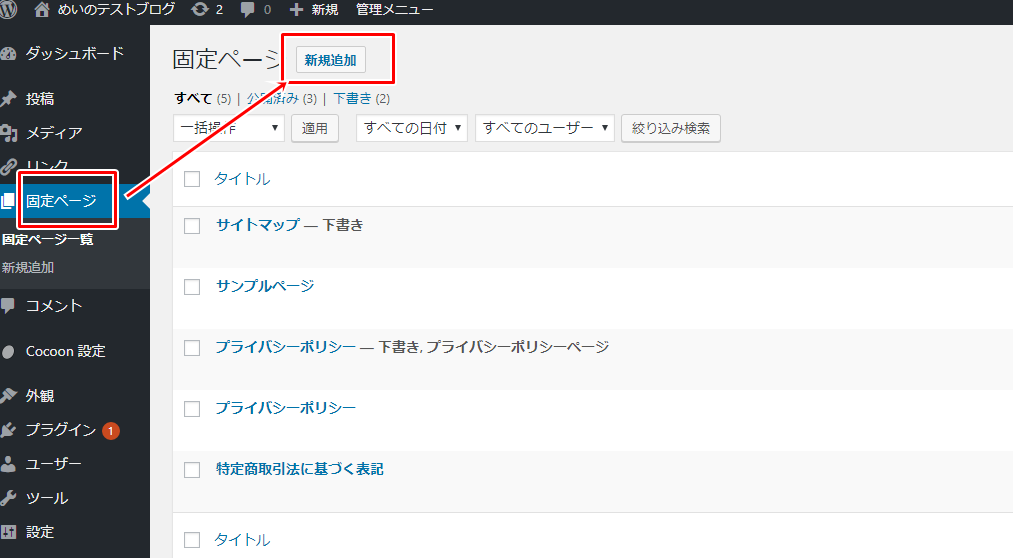
ダッシュボードにある『固定ページ』から>『新規追加』をクリック

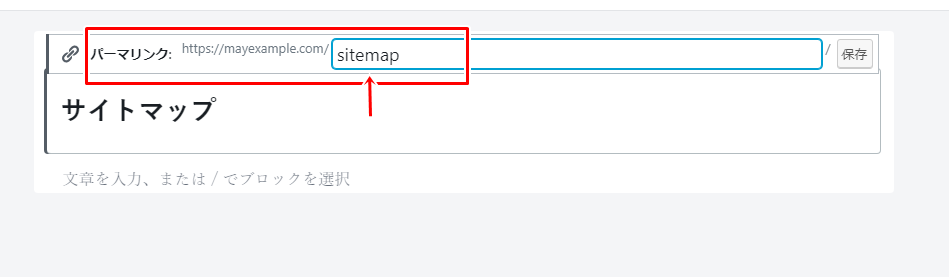
タイトルを「目次」または「サイトマップ」にし、固定ページのパーマリンクは「sitemap」にします

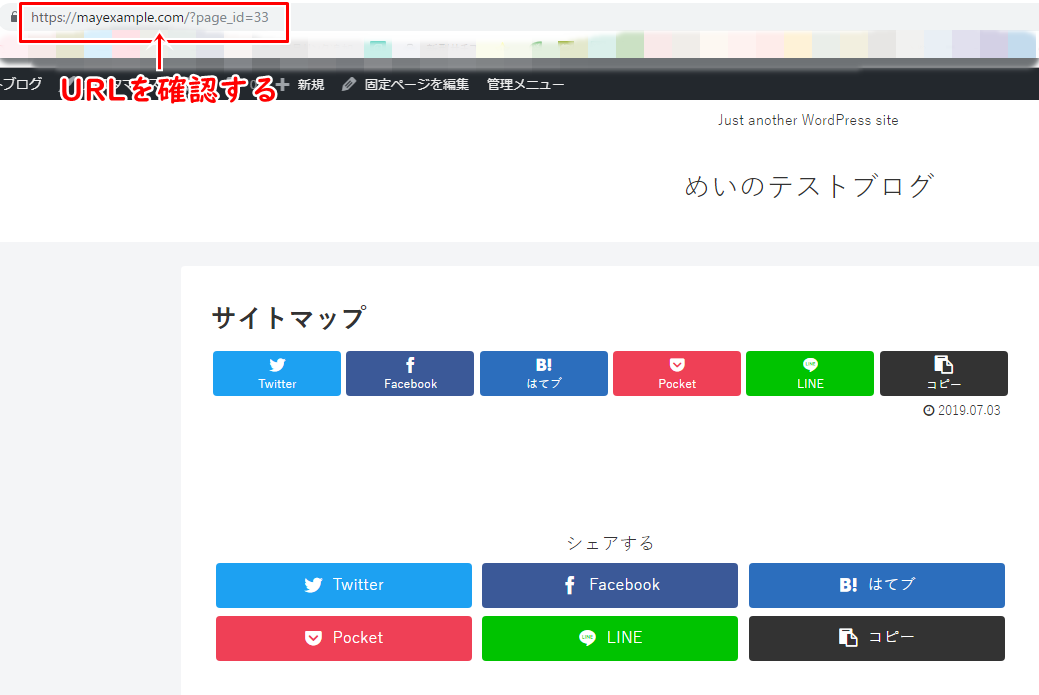
![]()
公開したURLをチェックすると、「投稿ID」がわかります。このIDを利用するの覚えておいてください。
次に、プラグインをインストールしてサイトマップを作成します。

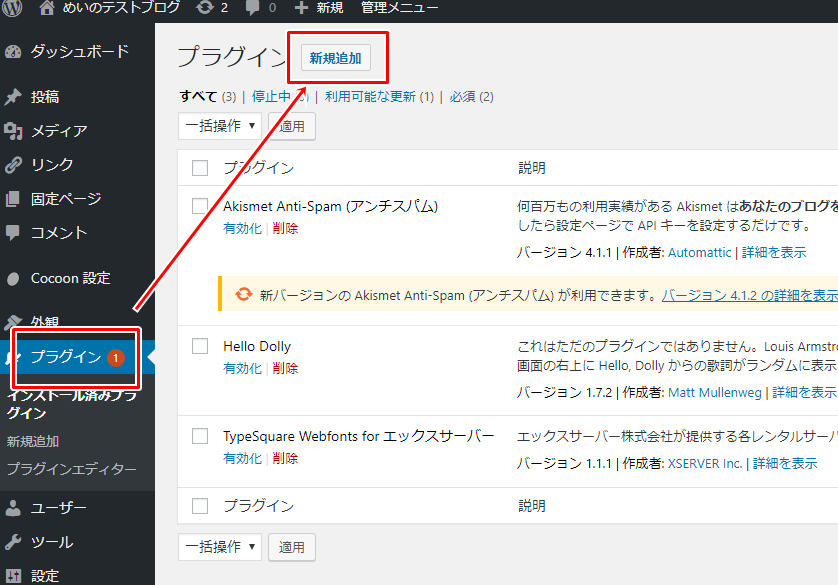
ダッシュボードにある『プラグイン』から>『新規追加』をクリック

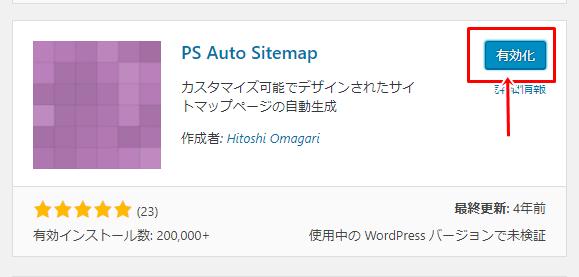
『PS Auto Sitemap』を検索し、インストールします。
インストールしたら、必ず「有効化」しましょう!
※2020年現在は「PS Aute Sitemap」ではなく、「目次」という項目がダッシュボードにできます。

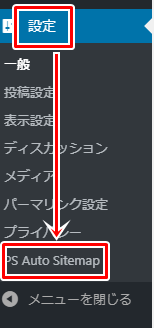
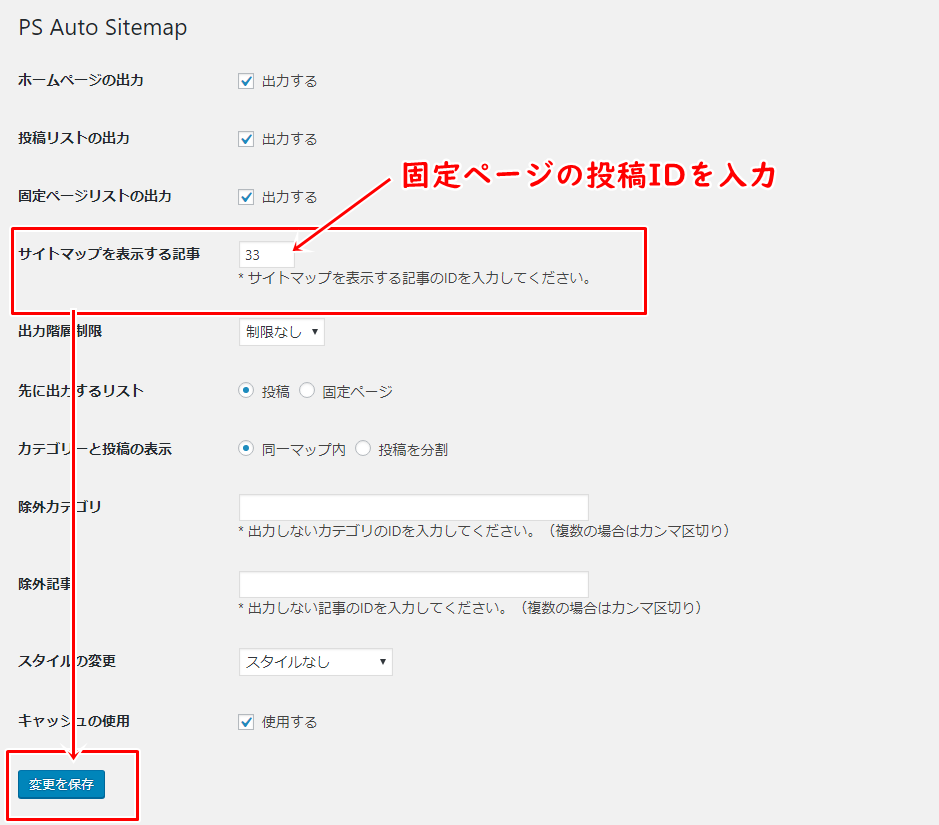
設定の中にある「サイトマップを表示する記事」の欄に、先程チェックしたサイトマップの投稿IDの数字を入力します。

固定ページを作成したときに確認した『投稿ID』を入力し、『変更を保存』をクリックする。

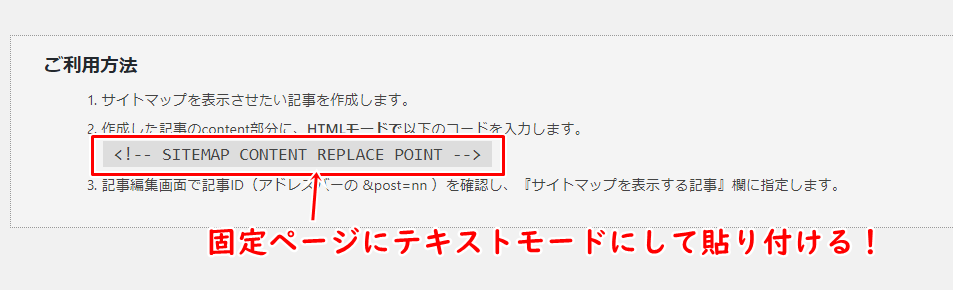
発行されたHTMLコードを、固定ページに貼り付けるので、コピペしましょう!

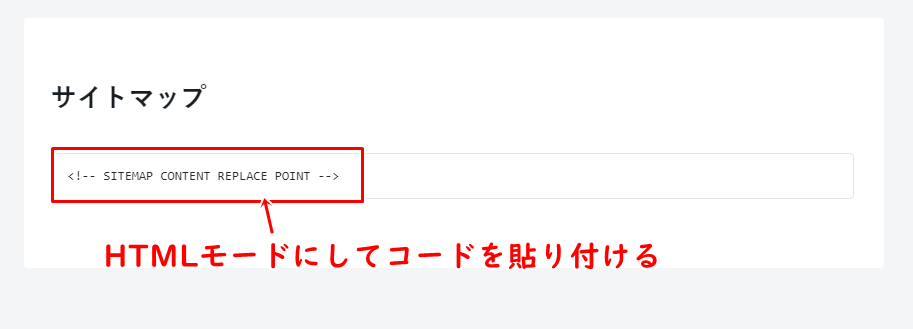
固定ページに設置したサイトマップのページにHTMLコードを貼り付けます。
この時、入力モードが「テキストモード」になっているか必ず確認しましょう!

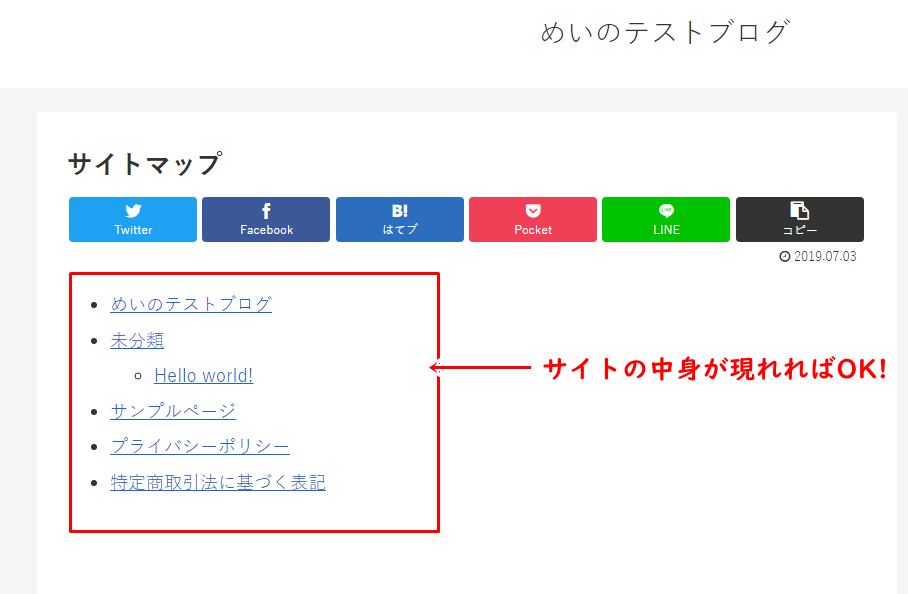
プレビューしてみてサイトマップが表示さればOKです!