こんにちは、めい(@maystyle_may)です。
ブログを書く時、皆さんはどのエディターを使っていますか?
[kjk_balloon id=”3″]私は断然ビジュアルエディター派![/kjk_balloon]
テキストエディタももちろん使えたほうがいいけど、ビジュアルエディタはやっぱり見やすいし使いやすい!
そんなビジュアルエディタ派のアナタに、もっと作業効率がアップすることができるプラグイン『TinyMCE Advanced』の設定方法と使い方をご紹介します。
TinyMCE Advancedの設定方法と使い方!
TinyMCE Advancedは、WordPressで記事を書く時に、文字を大きくしたり、文字に色を付けたり、などの装飾をする際、面倒なコードを使わずワンタッチでできるショートカットキーをエディター上に設置させることができるプラグインです。
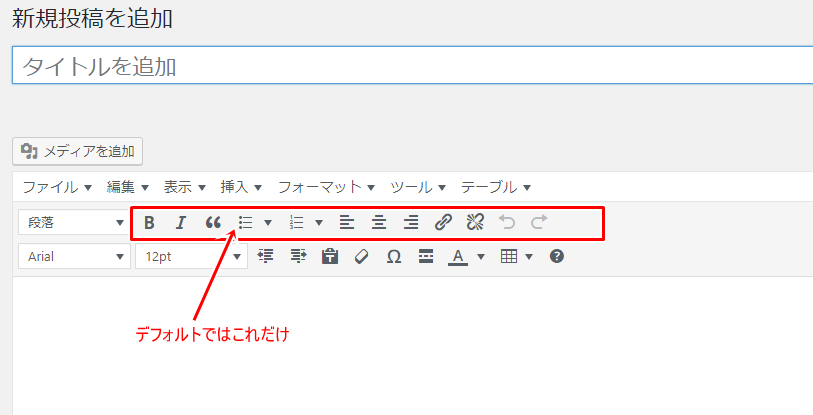
これがビジュアルエディタです。

デフォルトでは機能が限られているので、プラグイン「TinyMCE Advanced」を使って増やしていきます。
TinyMCE Advancedの設定方法

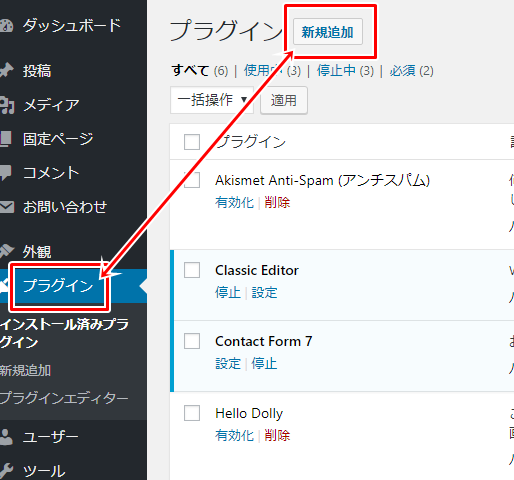
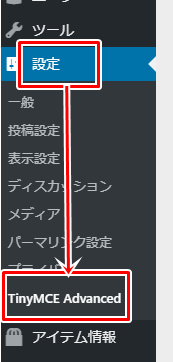
ダッシュボードにある『プラグイン』>『新規追加』

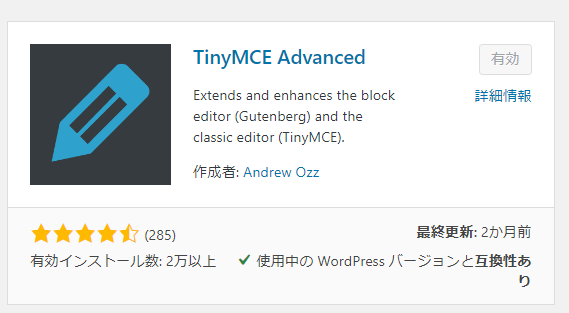
「TinyMCE Advanced」をインストールし、有効化する。

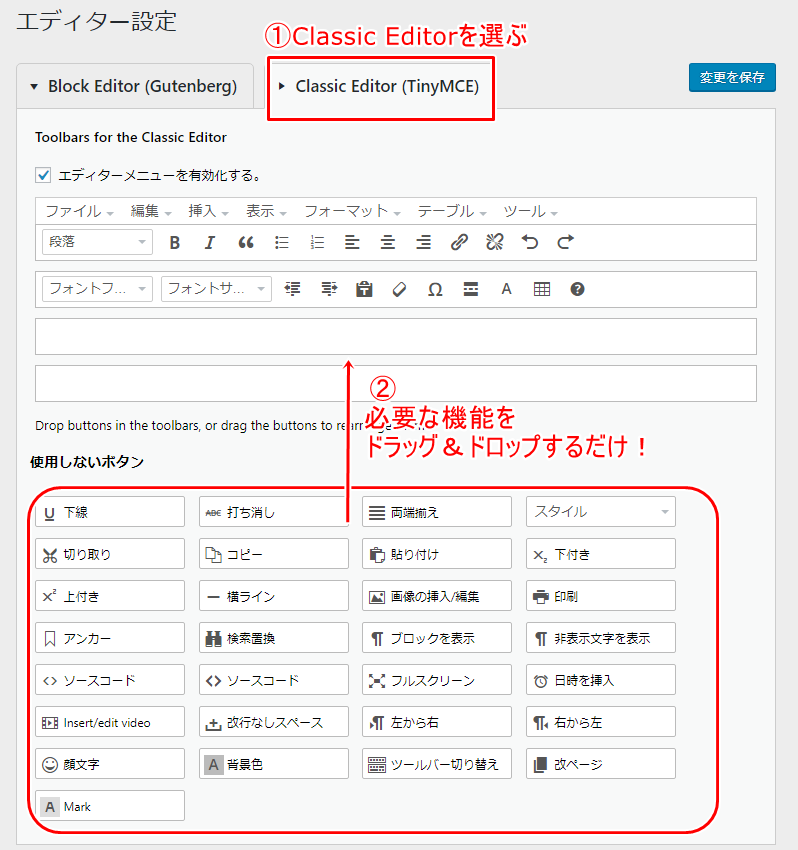
①Classic Editorを選択
②必要な機能をドラッグ&ドロップしていく

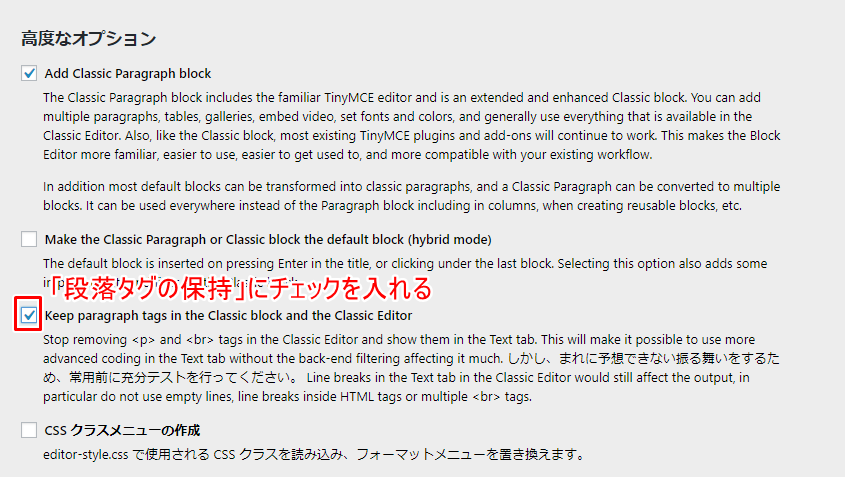
高度なオプションで以下にチェックを入れる。

最後に『変更を保存』をクリック

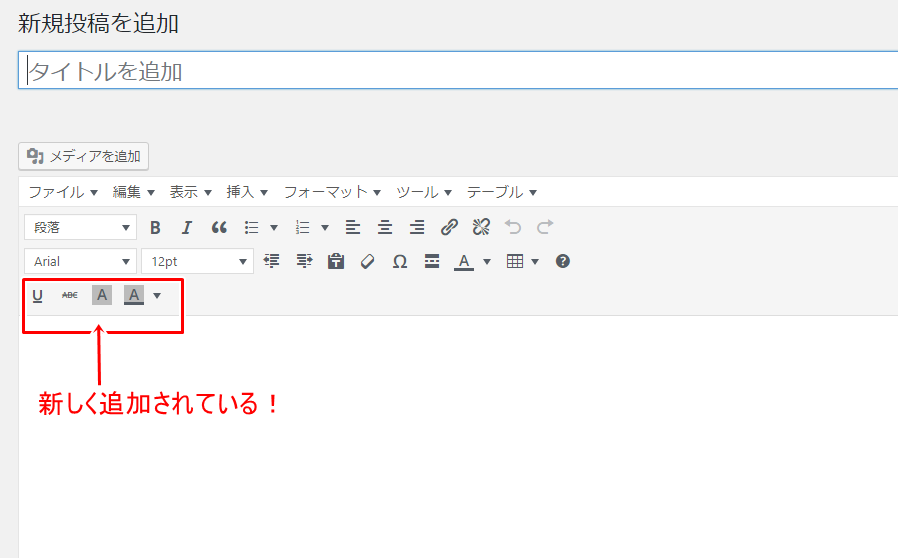
先程追加した機能が追加されています!
これでTinyMCE Advancedの設定は完了です!
TinyMCE Advancedの使い方
一般的によく使われる機能をピックアップしてみました。
これらの機能があれば作業効率がグッとアップします。
文字に色を付ける
好きな色を選ぶと文字の色が変えられます。
あああ
文字の背景に色を付ける
あいうえお
文字に下線を引く
アンダーラインのUが目印
リスト&ナンバリング
- これ
- あれ
- それ
や
- この
- あの
- その
文字を打ち消す
古い情報などを打ち消すのに効果的
引用マーク
引用しています。
など。
これだけで作業効率がグッとアップするので是非活用していきましょう!