AdSenseを使ってブログを運営していると気になるのが
AdSense規約に抵触していないかどうか
ということ。
芸能系だと、水着やカップなどちょっぴりアダルティなネタを書きたいことがあったりするし、
子育てブログを運営していても、子どもの水着やおむつ姿の画像も規約違反に抵触する可能性があったりします。
[kjk_balloon id=”12″]Googleは特に児童ポルノを嫌うので子どもの画像は要注意だよ[/kjk_balloon]
そんな時、画像をブログに直接貼らずリンクを飛ばす方法があります。
ブログの画面上には問題になりそうな画像はないので、規約違反にはなりません。
もちろんリンクへ飛ばすので離脱されてしまう、という可能性は否めませんが、情報としてどうしても画像を入れたい!
そんなときにはこの方法で画像を入れていきましょう!
画像のリンクを飛ばすってどういうこと?
WordPressにアップした画像は、Web上の画像をアップしてあるようなイメージ。
画像にもURLがあるので、そのURLを外部リンクを貼るときと同じような操作でリンクをつくることができます。
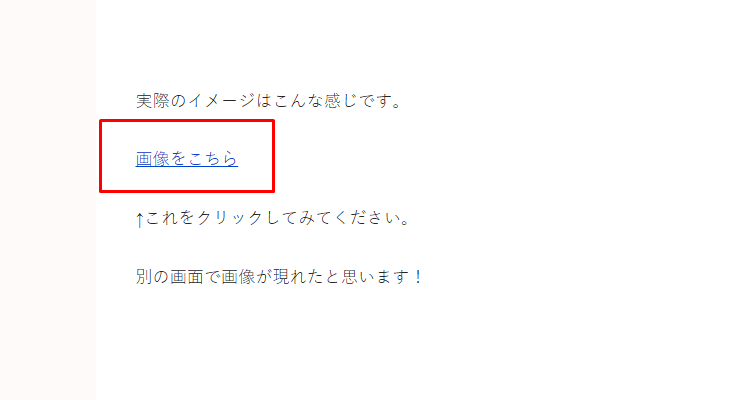
実際のイメージはこんな感じです。
↑これをクリックしてみてください。
別の画面で画像が現れたと思います!
画像をメディアファイルにアップしてリンクを飛ばす方法の手順
画像のリンクを飛ばす手順はとっても簡単です。
リンクを飛ばしたい画像をワードプレスのメディアファイルにアップします。
メディアファイルにアップされた画像にはURLがついています。
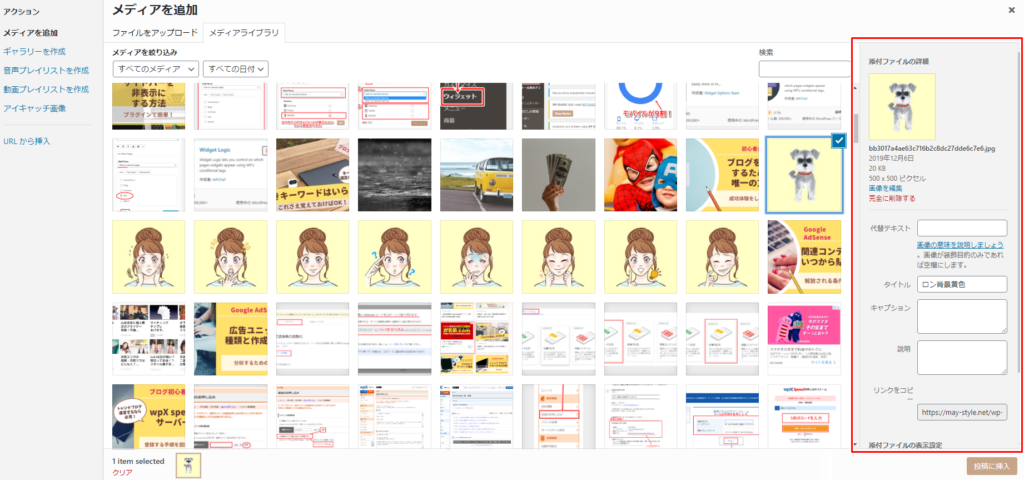
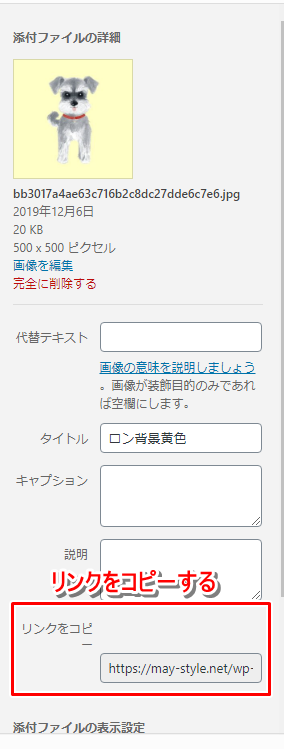
画像を選ぶと右側に画像の設定をできる部分が出てきます。


リンクをコピーと書いてある枠の中にある、httpsから始まるURLをコピーします。
このURLが画像のURLになります。
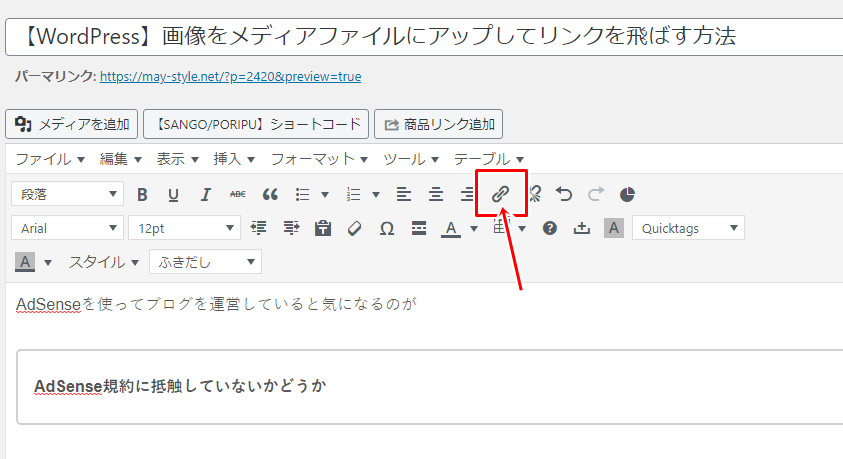
あとは、外部リンクを貼る時と同様


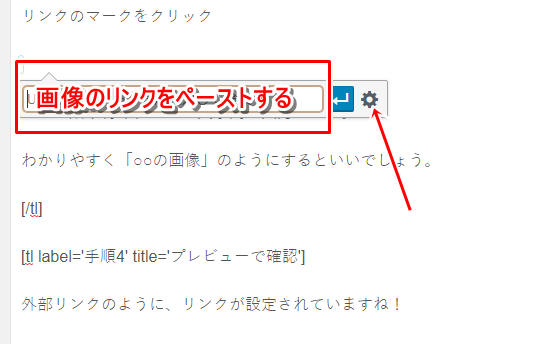
歯車のマークをクリックすると、リンクの文字列を編集できます。

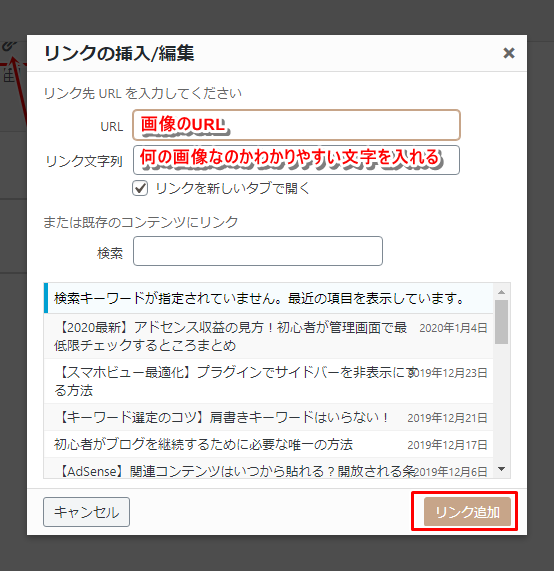
URLを貼り付け、リンク文字列を入力します。
リンクの文字列は、わかりやすく「○○の画像」のようにするといいでしょう。
これでブログ上に画像を貼らず、リンクで飛ばす設定ができました。