ファビコンって何か知っていますか??
ファビコンとは、Webブラウザでページを開いたときに
アドレスバーやタブ部分に表示されるアイコンのことです
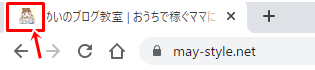
このブログなら

ここに出てくるアイコンのことですね!
一見どうでもよさそうではありますが、
ブログのマークやシンボルがあることでブランディングにも効果的になります。
[kjk_balloon id=”3″]覚えてもらえたら嬉しいよね![/kjk_balloon]
ワードプレスのテーマによってやり方は異なりますが
簡単に設置できるので設置してみましょう!
ファビコンの役割
ファビコンは、ブックマークなどお気に入り(=favorite)として登録したときに表示されるアイコン(=icon)なので、favorite iconと呼ばれていました。
これを略してファビコン(=favicon)と呼ばれるようになったのが由来です。
ファビコンの大きな役割は、バソコン上で複数のタブを開いて閲覧しているときに、自分がみたいサイトがどれなのか、すぐに識別できること。
例えば、
![]()
たくさんタブを開いていても、左から、Google、Yahoo、Amazon、楽天、というのはすぐに分かりますが、
右2つは何のサイトなのかわからないですよね。
テーマ「JIN」を使っている場合は、デフォルトでJINのファビコンが入っています。
しかし、JINを使っている人はたくさんいるので、どれがあなたのサイトなのかは識別できません。
ぱっとみてあなたのサイトがどこにあるのかわかるようにするのが、ファビコンの大きな役割になります。
そして、2020年1月にGoogleも正式に発表しています!
Last year, our search results on mobile gained a new look. That’s now rolling out to desktop results this week, presenting site domain names and brand icons prominently, along with a bolded “Ad” label for ads. Here’s a mockup: pic.twitter.com/aM9UAbSKtv
— Google SearchLiaison (@searchliaison) 2020年1月13日
これでファビコンを導入しない理由がなくなりましたね!
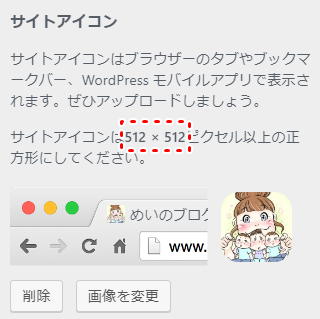
ファビコンのサイズ
ファビコンのサイズは、テーマによって異なる可能性がありますが、
このブログのテーマであるSANGOの場合、
「外観」>「カスタマイズ」>「基本情報とロゴの設定」を見てみると

512×512
とあります。
JINでも同様のサイズが指定されています。
ファビコンの作り方
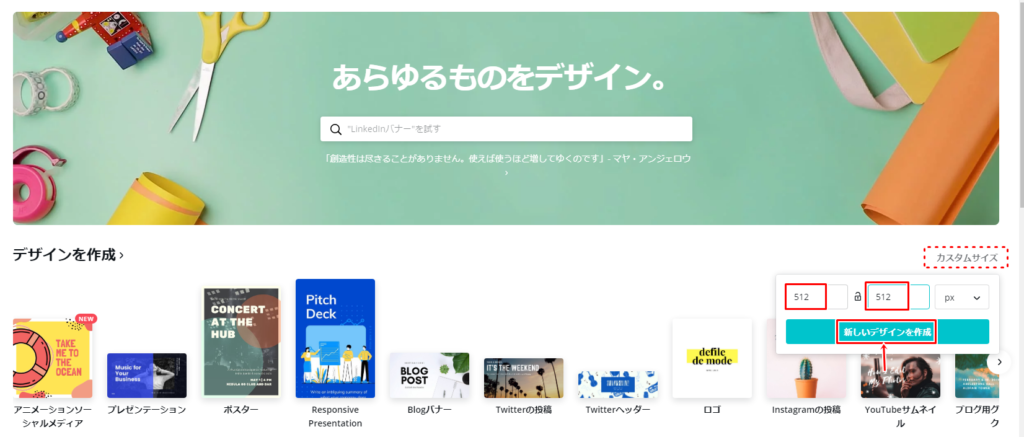
Canvaを使うと簡単につくることができます。
Canvaのホーム画面の右にある「カスタムサイズ」をクリックし

512×512の大きさに設定して「デザインを作成」をクリックします。
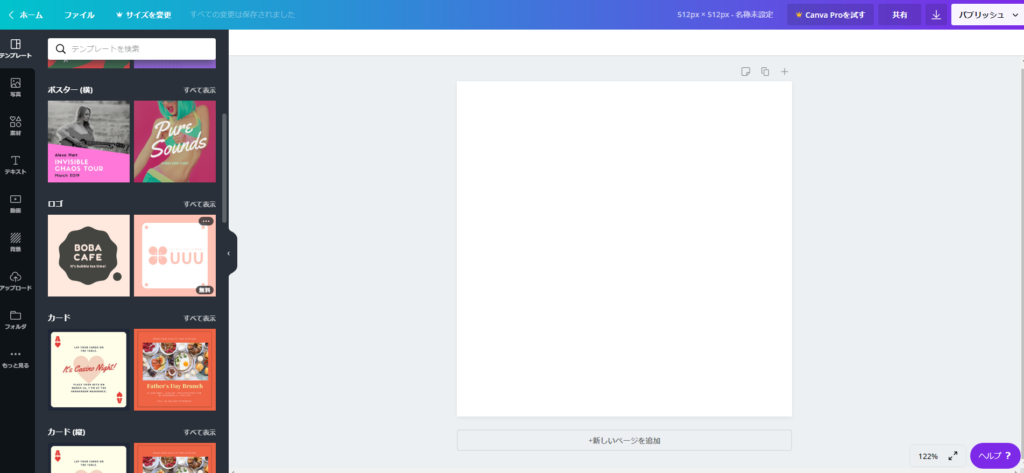
テンプレートを使ったりしてデザインを決めていきます。

※今回はデザインのやり方やCanva操作の方法は省略します。

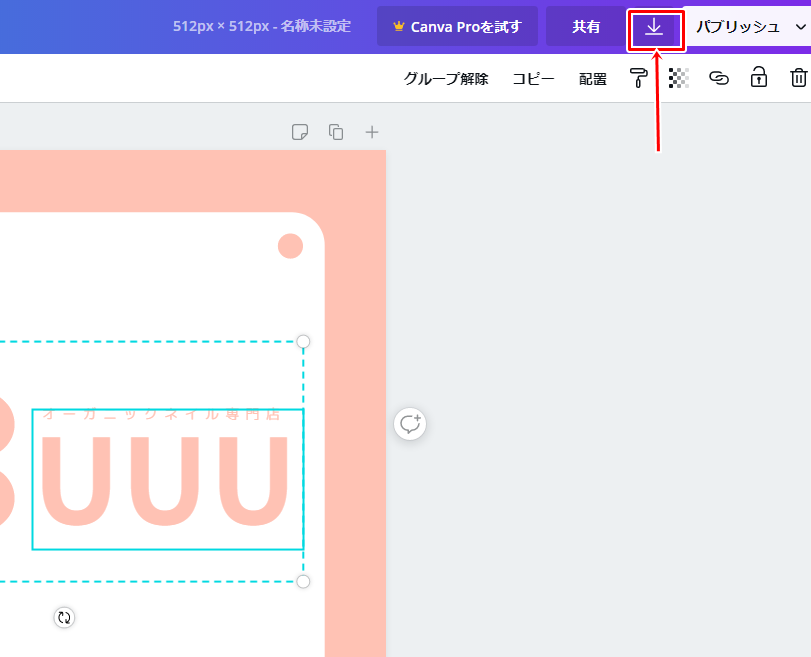
ファビコンが出来上がったら、ワードプレスのメディアにアップし設定します。
ファビコンまとめ
ファビコンがあるサイトは、すぐに認識できるのでユーザービリティが向上します。
ブログを始めたら早めに設定していきましょう。